बिजनेस वेबसाइट कैसे बनाये
व्यापार ब्रांड के लिए एक वेबसाइट आवश्यक है।
यह आपको लीड उत्पन्न करने में मदद कर सकता है।
यह कंपनी और उसकी सेवाओं के बारे में जानकारी का संचार करता है।
वेबसाइट का होना सभी व्यवसायों के लिए प्रासंगिक है - आज ही अपनी वेबसाइट बनाना शुरू करें!
मुफ़्त में एक व्यावसायिक वेबसाइट बनाएँ »बिजनेस वेबसाइट क्यों बनाएं
वेबसाइट व्यवसाय को विश्वसनीयता प्रदान करती है।
संभावित ग्राहकों और अन्य लोगों को अपना व्यवसाय दिखाने का यह एक अच्छा तरीका है।
इसके अलावा, लोगों को अपनी कंपनी की खबरों से अपडेट रखने के लिए।
साइट समझा सकती है कि आपका व्यवसाय किस बारे में है।
व्यावसायिक वेबसाइट आपको अपने व्यवसाय में रुचि रखने वाले लोगों से जुड़ने में मदद करेगी। सुनिश्चित करें कि यह एक अच्छे और प्रस्तुत करने योग्य तरीके से प्रकट होता है!
अपनी व्यावसायिक वेबसाइट बनाने के लिए मुझे क्या जानने की आवश्यकता है?
वेबसाइट बनाने के लिए HTML, CSS और JavaScript मूल भाषाएं हैं।
अपनी व्यावसायिक वेबसाइट बनाने के लिए आपको बस इतना ही करना होगा।
- HTML के साथ संरचना बनाएं। पहली चीज जो आपको सीखनी है, वह है HTML, वेब पेज बनाने के लिए मानक मार्कअप भाषा। एचटीएमएल सीखें
- सीएसएस के साथ शैली। अगला कदम सीएसएस सीखना है, अपने वेब पेज के लेआउट को सुंदर रंगों, फोंट और बहुत कुछ के साथ सेट करना है। सीएसएस सीखें
- इसे जावास्क्रिप्ट के साथ इंटरैक्टिव बनाएं। एचटीएमएल और सीएसएस का अध्ययन करने के बाद, आपको अपने उपयोगकर्ताओं के लिए गतिशील और इंटरैक्टिव वेब पेज बनाने के लिए जावास्क्रिप्ट सीखना चाहिए। जावास्क्रिप्ट सीखें
हमने आपके उपयोग के लिए कई टेम्पलेट तैयार किए हैं।
W3Schools Spaces में टेम्प्लेट लोड करें । कुछ ही क्लिक में अपने व्यवसाय के लिए एक वेबसाइट बनाने के साथ आरंभ करें।
शुरू हो जाओ "* किसी क्रेडिट कार्ड की आवश्यकता नहीं
मैं कैसे शुरू करूँ
व्यवसाय वेबसाइट बनाना शुरू करने के दो तरीके हैं।
खरोंच से निर्माण या टेम्पलेट का उपयोग करना।
खरोंच से एक व्यावसायिक वेबपेज बनाना
एक व्यावसायिक वेबसाइट में कई अलग-अलग प्रकार के अनुभाग हो सकते हैं।
व्यापार वेबसाइट के कुछ महत्वपूर्ण खंड हैं, जिनका सारांश नीचे दिया गया है:
1. नायक।
जब लोग आपकी व्यावसायिक वेबसाइट में प्रवेश करते हैं तो हीरो सेक्शन सबसे पहले लोगों को दिखाई देता है।
यह मेनू के तहत प्रदर्शित होता है।
नायक अनुभाग पाठक को यह समझने में मदद करता है कि आप क्या पेशकश करते हैं, किसी को आपके साथ क्यों काम करना चाहिए, और आप अपनी सेवाओं के साथ क्या मूल्य प्रदान करते हैं।
इसमें अक्सर "संपर्क में रहें", "सेवाओं का पता लगाएं" या इसी तरह के कॉल टू एक्शन बटन होते हैं।

2. हमारे बारे में अनुभाग।
पाठक को अपने व्यवसाय का सारांश दें।
अपने इतिहास, अनुभव जैसे विषयों को शामिल करें, जो आपको दूसरों से अलग बनाता है।
टेक्स्ट को छोटा रखें।
जानकारी को इस तरह से संरचित करें कि पढ़ने और समझने में आसान हो।

3. सेवा अनुभाग।
आपके व्यवसाय द्वारा प्रदान की जाने वाली सेवाओं की सूची बनाएं।
सुनिश्चित करें कि वेबसाइट विज़िटर के लिए सेवाओं को अच्छी तरह से समझाया और समझा जा सकता है।

4. संपर्क अनुभाग।
इसमें संपर्क जानकारी जैसे ईमेल पता और फोन नंबर शामिल हैं
इसमें संपर्क फ़ॉर्म, स्थान, व्यवसाय के घंटे, सामाजिक नेटवर्क के लिंक आदि भी हो सकते हैं।

5. गोपनीयता नीति अनुभाग।
गोपनीयता नीति आपकी वेबसाइट पर आने वाले विज़िटर को यह जानने देती है कि आप उनके डेटा के साथ क्या करेंगे।
डेटा एकत्र करने वाली प्रत्येक वेबसाइट के लिए यह आवश्यक है।
यह बताता है कि जानकारी कैसे एकत्र की जाती है, इसका उपयोग कैसे किया जाएगा, यह डेटा तीसरे पक्ष के साथ साझा किया गया है, और एक आगंतुक अपनी व्यक्तिगत जानकारी तक कैसे पहुंच सकता है

एक व्यावसायिक वेबसाइट में निम्नलिखित अनुभाग भी हो सकते हैं:
- कंपनी विजन
- उपलब्ध नौकरियां
- हमारी टीम
- हमारे क्लाइंट
- प्रशंसापत्र
- ब्लॉग
- आयोजन
- सामान्य प्रश्न
- उत्पादों
- समाचार
- नियम और शर्तें
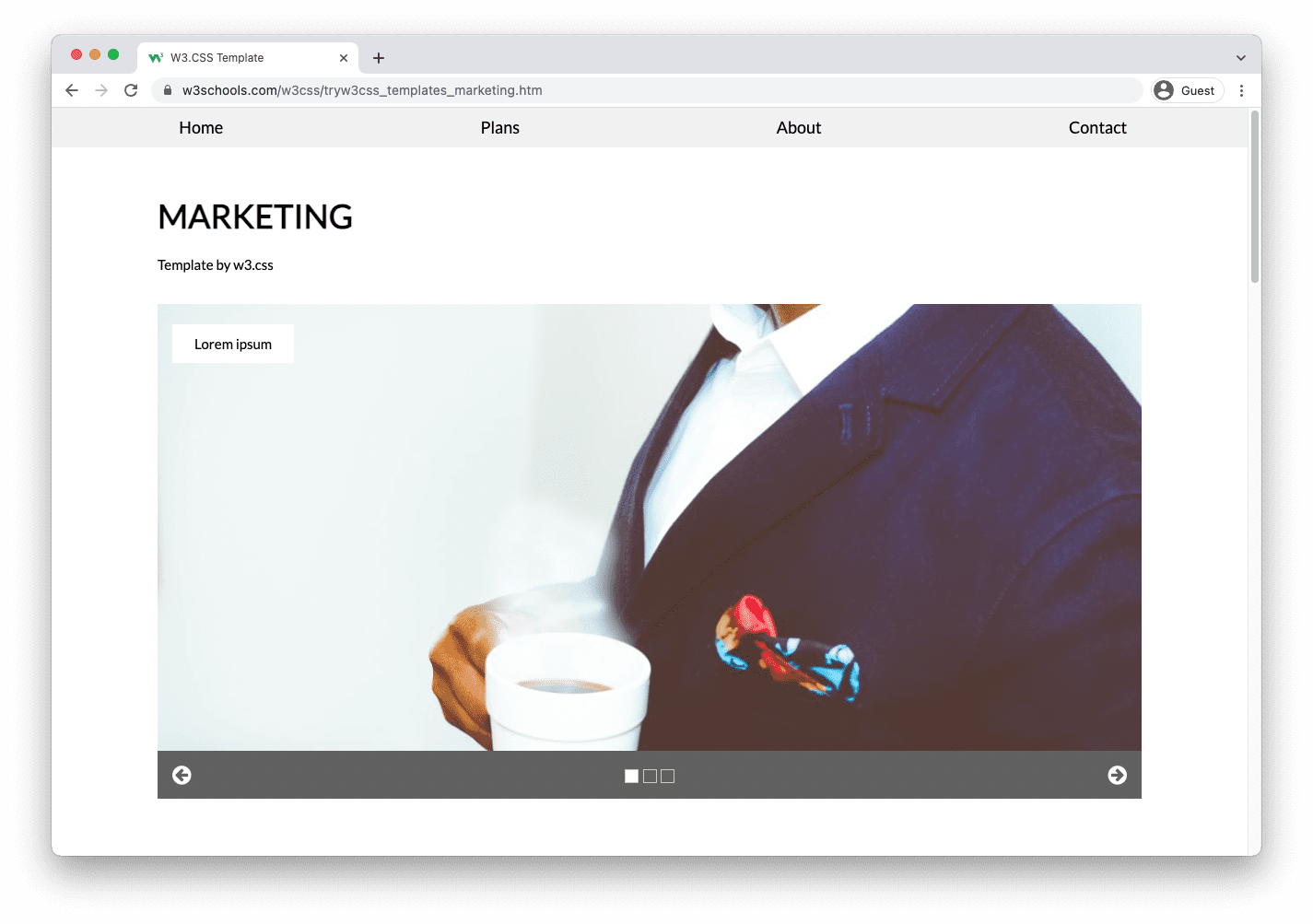
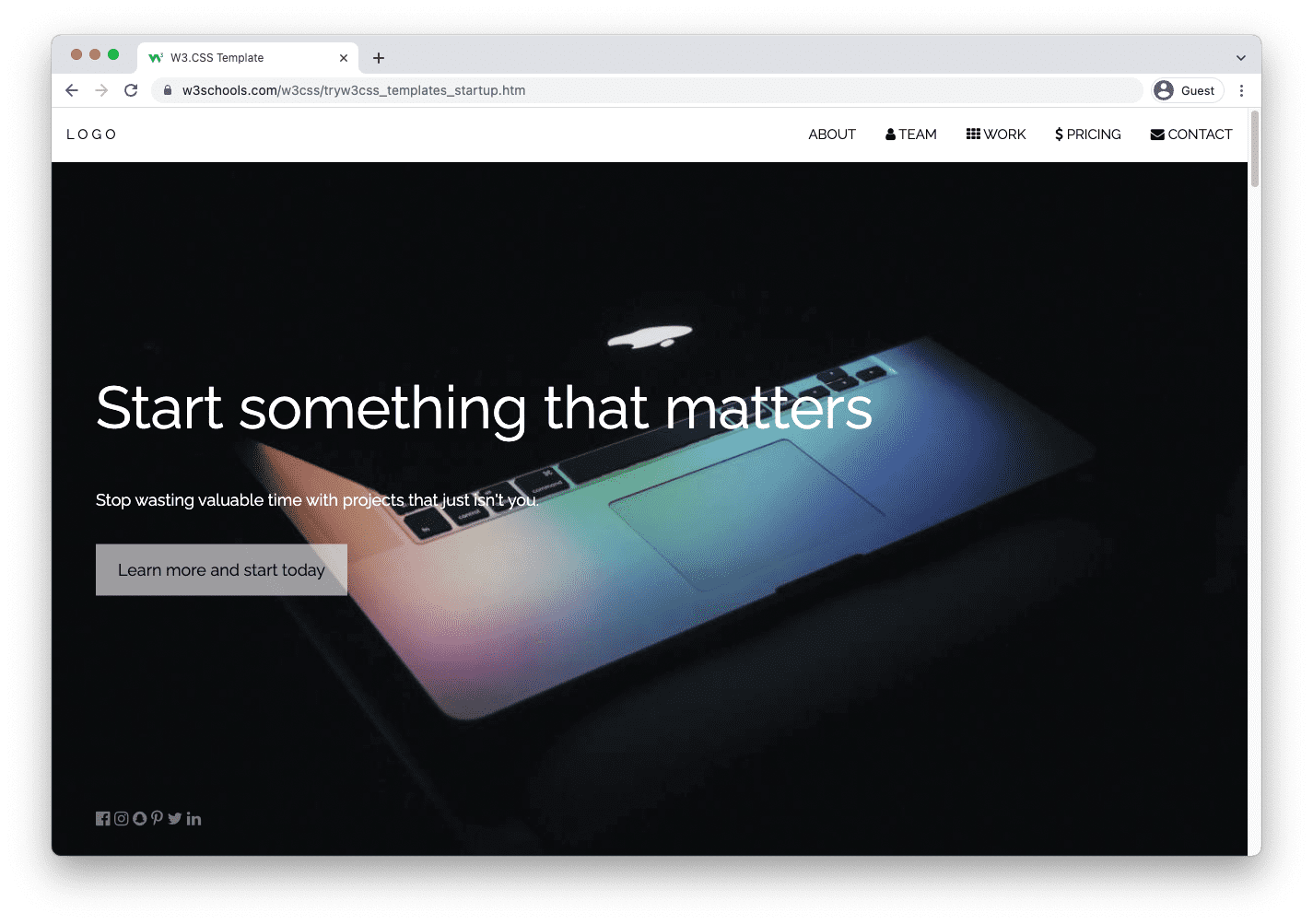
टेम्पलेट के साथ बिल्डिंग
टेम्प्लेट से शुरुआत करना प्रेरित होने और सीखने का एक अच्छा तरीका है।
हमारे पास तैयार टेम्पलेट हैं जिनका आप उपयोग कर सकते हैं। यहां कुछ उदाहरण दिए गए हैं:
W3Schools Spaces में व्यावसायिक वेबसाइट टेम्पलेट उपलब्ध हैं। उन्हें सीधे सेवा में लोड किया जा सकता है।
आप व्यापार वेबसाइट टेम्पलेट को W3Schools Spaces में लोड कर सकते हैं । तो कुछ ही क्लिक में एक व्यावसायिक वेबसाइट बनाना शुरू करें!
शुरू हो जाओ "* किसी क्रेडिट कार्ड की आवश्यकता नहीं