पोर्टफोलियो कैसे बनाएं
ध्यान आकर्षित करने के लिए पोर्टफोलियो आवश्यक है।
एक पोर्टफोलियो बनाना आपकी ऑनलाइन उपस्थिति को बढ़ाने का एक अच्छा तरीका है।
पोर्टफोलियो का उपयोग आपके कौशल और परियोजनाओं को प्रदर्शित करने के लिए किया जाता है।
यह आपको नौकरी, फ्रीलांसर गिग, या इंटर्नशिप पाने में मदद कर सकता है।
मेरा पोर्टफोलियो मुफ्त में बनाएं »एक पोर्टफोलियो क्या है
पोर्टफोलियो का सीवी के समान उद्देश्य हो सकता है। अधिकांश सीवी टेक्स्ट के साथ लिखे जाते हैं, जबकि पोर्टफोलियो प्रदर्शन के लिए होता है, इसलिए यह छवियों के साथ दृश्य होता है और अक्सर सीवी से अधिक विस्तृत होता है।
यह एक ऐसा स्थान है जहां आप अपना कार्य अनुभव दिखा सकते हैं और उन परियोजनाओं को प्रदर्शित कर सकते हैं जिन पर आपको सबसे अधिक गर्व है।
आपके ऑनलाइन पोर्टफोलियो को इसके लिंक के साथ कंपनियों, हायरिंग मैनेजर्स और रिक्रूटर्स के साथ साझा किया जा सकता है, ताकि वे आपको नोटिस कर सकें।
यह दिखाने और दूसरों को यह समझने के बारे में है कि आप एक पेशेवर के रूप में कौन हैं।
पोर्टफोलियो क्यों बनाएं
यह आपकी ऑनलाइन उपस्थिति को बढ़ाने और ध्यान आकर्षित करने का एक शानदार तरीका है।
इसका उपयोग नौकरी पाने या ग्राहकों को अपनी सेवाओं की ओर आकर्षित करने के लिए किया जा सकता है।
इसे एक वेबसाइट के रूप में ऑनलाइन करना। दुनिया भर के लोगों के लिए आपको ढूंढना संभव बनाता है।
पोर्टफोलियो का डिज़ाइन पाठक को यह आभास देगा कि आप कौन हैं। सुनिश्चित करें कि यह एक अच्छे और प्रस्तुत करने योग्य तरीके से प्रकट होता है!
किसके लिए पोर्टफोलियो है
पोर्टफोलियो बनाना आपके करियर के लिए महत्वपूर्ण हो सकता है।
नौकरी की तलाश, फ्रीलांसिंग गिग, या नए क्लाइंट के प्रति अपने कौशल का प्रदर्शन करते समय यह मददगार हो सकता है।
पोर्टफोलियो का उपयोग करने वाली विशिष्ट भूमिकाएं पेशेवर हैं जैसे कि, लेकिन इन तक सीमित नहीं:
- सॉफ्टवेयर डेवलपर
- यूएक्स डिजाइनर
- ग्राफिक डिजाइनर
- फोटोग्राफर
- विपणन पेशेवर
- आर्किटेक्ट्स
- लेखकों के
कभी W3Schools Spaces के बारे में सुना है ? यहां आप शुरुआत से अपना पोर्टफोलियो बना सकते हैं या एक टेम्पलेट का उपयोग कर सकते हैं, और इसे मुफ्त में होस्ट कर सकते हैं।
मुफ़्त में शुरू करें* किसी क्रेडिट कार्ड की आवश्यकता नहीं
पोर्टफोलियो में सबसे महत्वपूर्ण खंड क्या हैं
पोर्टफोलियो बनाने के कई अलग-अलग तरीके हैं।
इसे कैसे बनाया जाए यह इस बात पर निर्भर करता है कि आप किस प्रकार के पेशेवर हैं, आप इसे किसके लिए बना रहे हैं और आप इसे क्यों बना रहे हैं।
आपको परीक्षण करना होगा, असफल होना होगा और यह पता लगाना होगा कि किस प्रकार का पोर्टफोलियो आपके लिए सही है!
कुछ खंड हैं जो सभी प्रकार के पोर्टफोलियो के लिए आवश्यक हैं, जिनका सारांश नीचे दिया गया है:
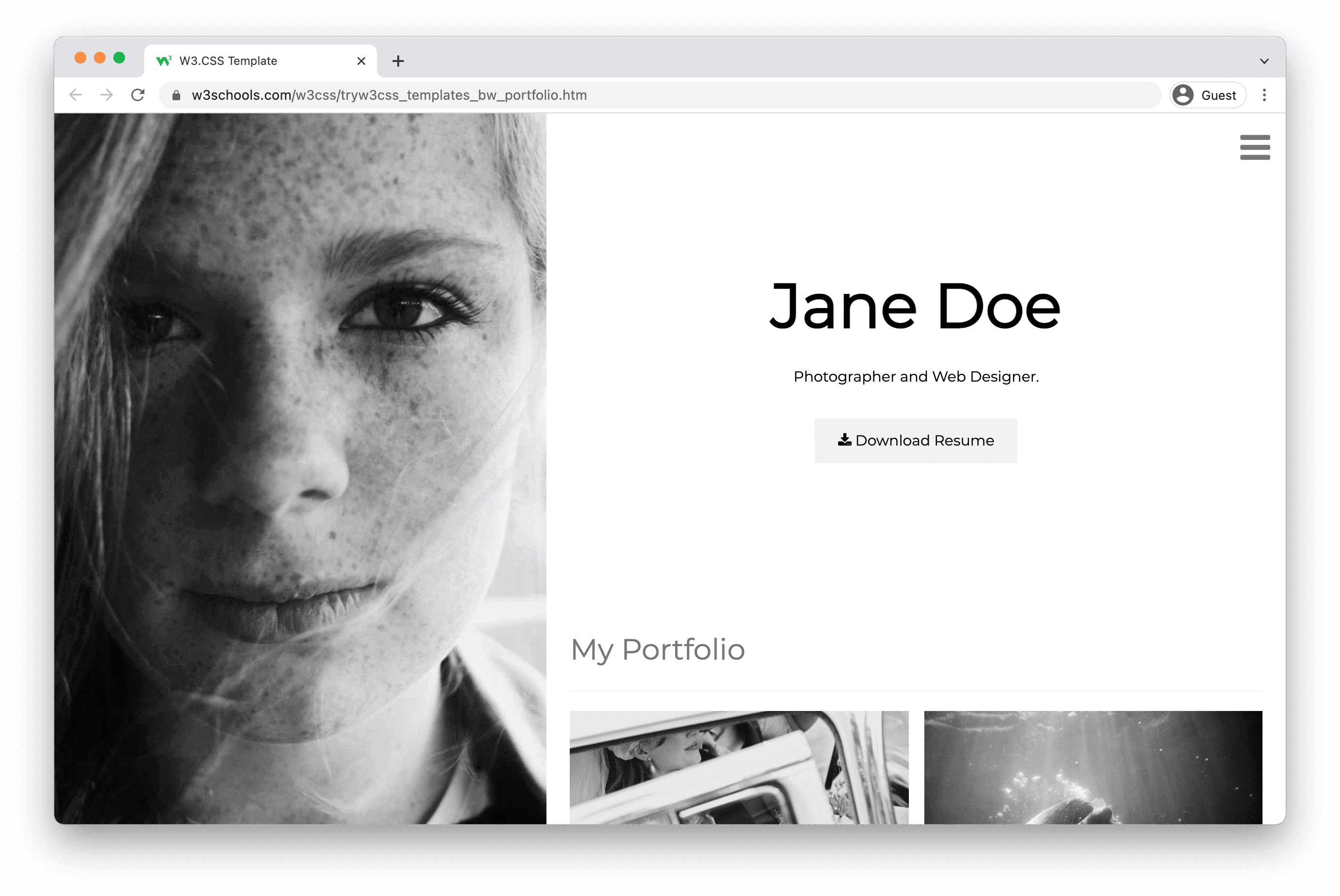
1. हीरो सेक्शन।
जब लोग आपके पोर्टफोलियो में प्रवेश करते हैं तो हीरो सेक्शन सबसे पहले लोगों को दिखाई देता है।
यह आपके लोगो और मेनू के अंतर्गत प्रदर्शित होता है।
नायक अनुभाग पाठक को यह समझने में मदद करता है कि आप क्या पेशकश करते हैं, किसी को आपके साथ क्यों काम करना चाहिए, और वह मूल्य जो आप अपनी सेवाओं के साथ प्रदान करते हैं।
इसमें अक्सर कॉल टू एक्शन बटन होता है जैसे "मुझसे संपर्क करें", "मीटिंग बुक करें" या इसी तरह का।

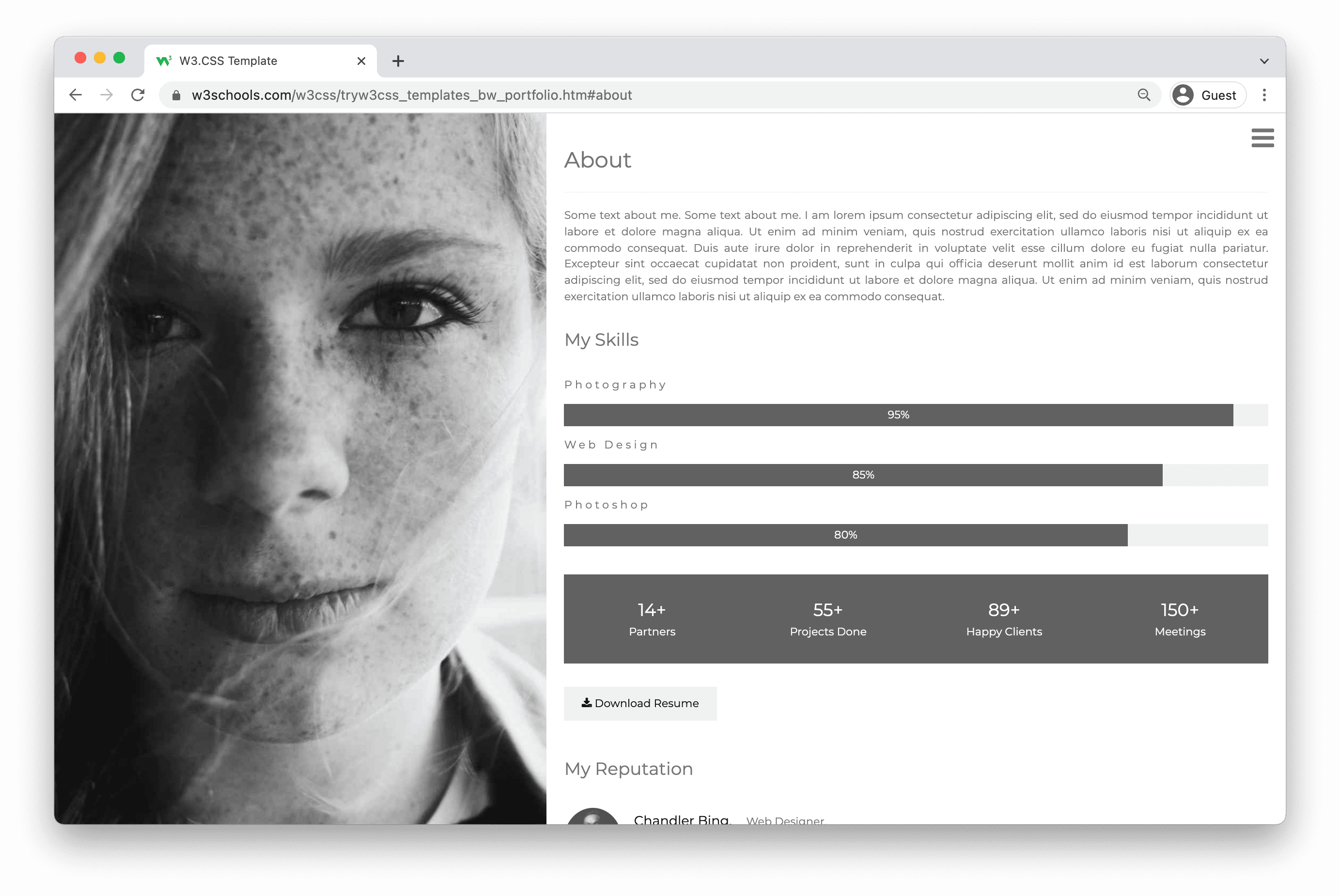
2. मेरे बारे में अनुभाग।
पाठक को अपने बारे में एक संक्षिप्त सारांश दें।
अपनी शिक्षा, कार्य अनुभव, परियोजनाओं और रुचियों जैसे विषयों को शामिल करें।
पाठक को यह समझने में मदद करें कि आप किसके बारे में भावुक हैं और आपकी महाशक्तियां (वे चीजें जिनमें आप वास्तव में अच्छे हैं)।
इसे छोटा और सरल रखना याद रखें।

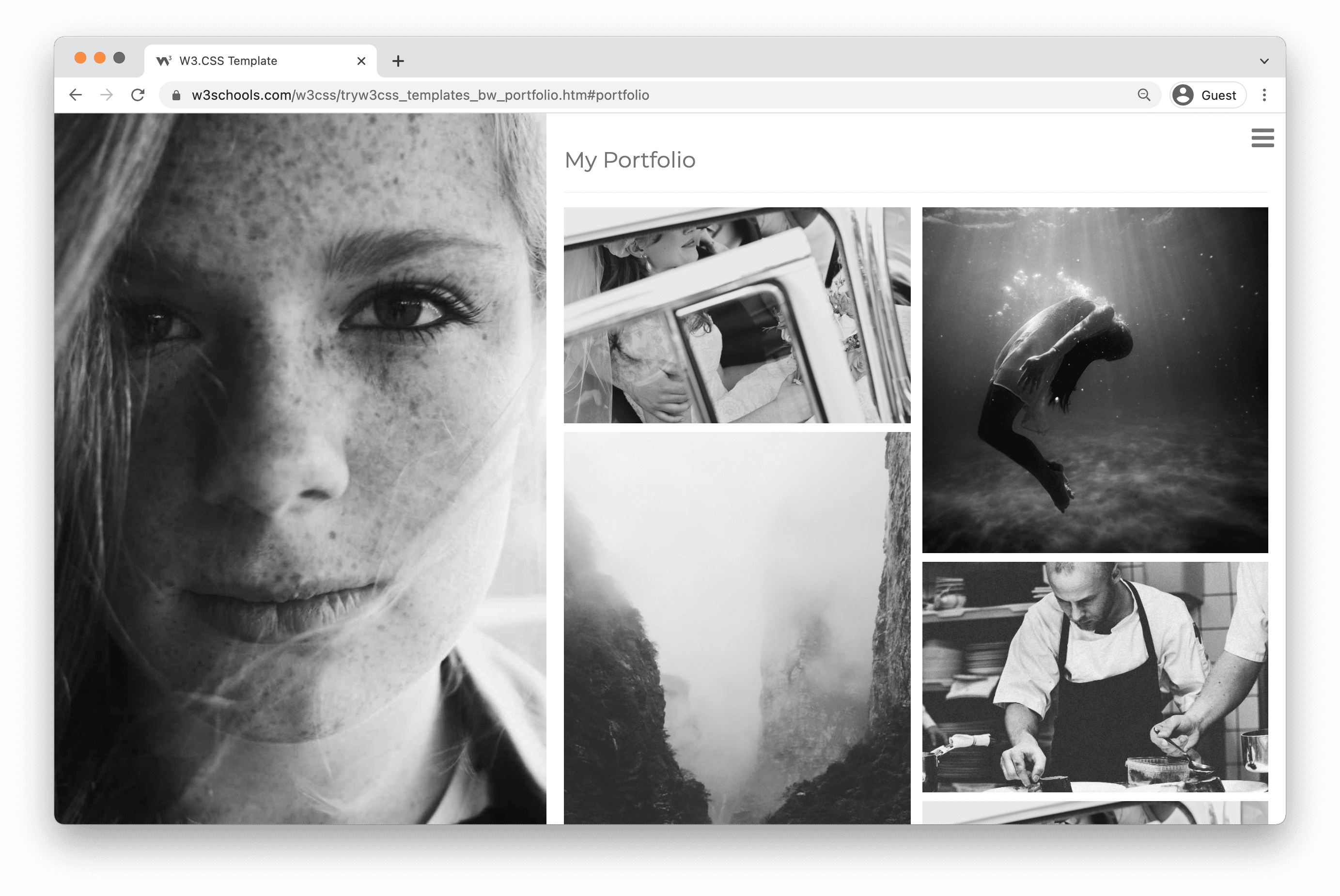
3. परियोजना अनुभाग।
उन परियोजनाओं की सूची बनाएं जिन पर आपने काम किया है। सबसे अधिक इस्तेमाल किया जाने वाला तरीका सूची को तिथि के अनुसार क्रमबद्ध करना है, लेकिन कुछ मामलों में उन्हें किसी अन्य तार्किक तरीके से आदेश देना समझ में आता है।
प्रत्येक प्रोजेक्ट में विवरण जोड़ें, जिसमें आपकी भूमिका, आपने क्या किया, और प्रोजेक्ट कैसे निकला।
आपने जो बनाया है उसे दिखाने के लिए चित्र जोड़ना एक प्लस है! उन चीजों को दिखाएं जिन पर आपको गर्व है।

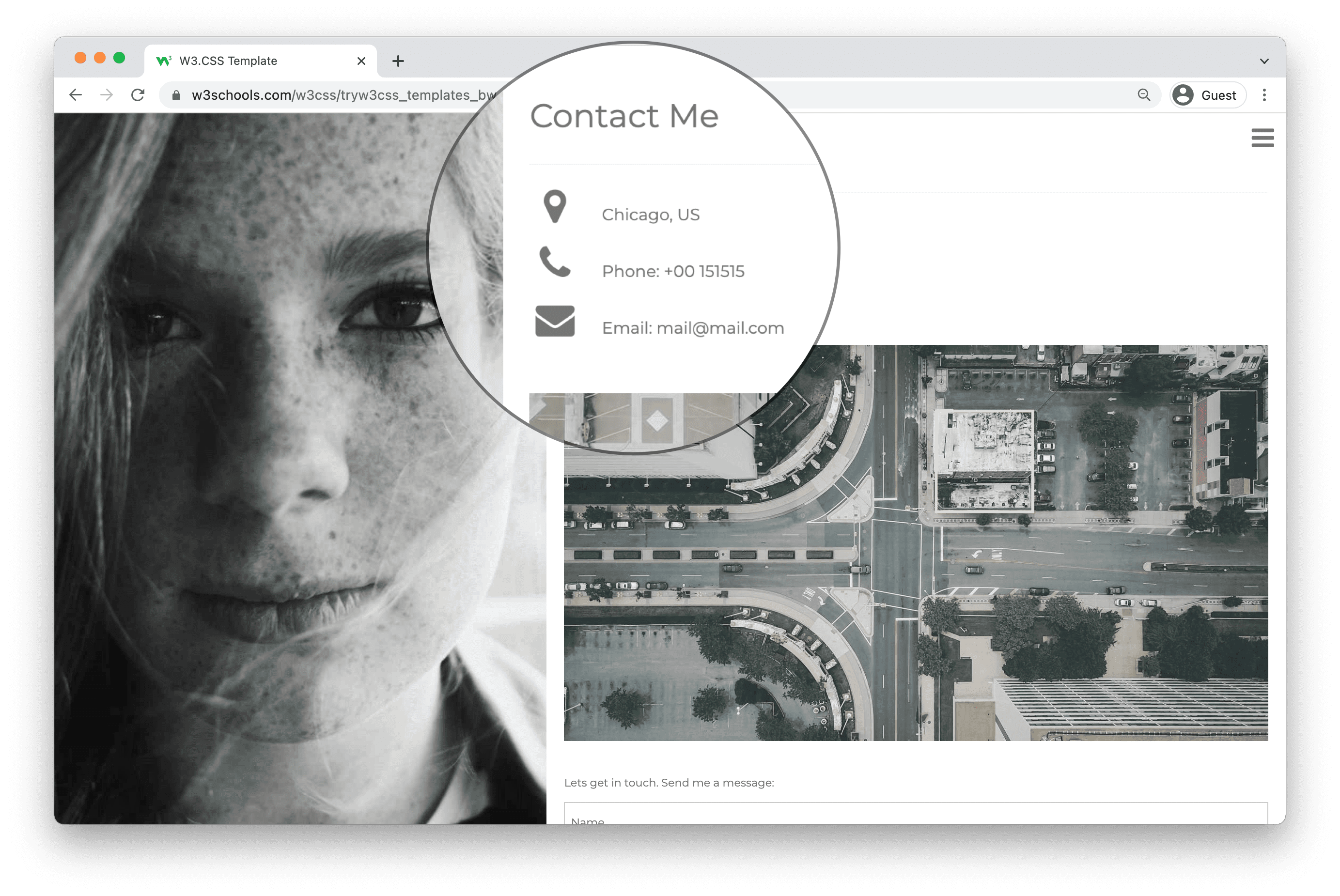
4. मुझसे संपर्क करें अनुभाग।
पाठक को बताएं कि वे आपसे कैसे और कहां संपर्क कर सकते हैं।
अपने संपर्क विवरण और अन्य संपर्क चैनल जोड़ें जैसे कि आपका गिटहब प्रोफाइल, लिंक्डइन, यूट्यूब और इसी तरह।

पोर्टफोलियो उदाहरण
कुछ पोर्टफोलियो उदाहरण देखें।
आप पोर्टफोलियो टेम्पलेट्स को W3Schools Spaces में लोड कर सकते हैं । कुछ ही क्लिक में अपना पोर्टफोलियो प्रकाशित करना शुरू करें।
मेरा पोर्टफोलियो मुफ्त में प्रकाशित करें* किसी क्रेडिट कार्ड की आवश्यकता नहीं
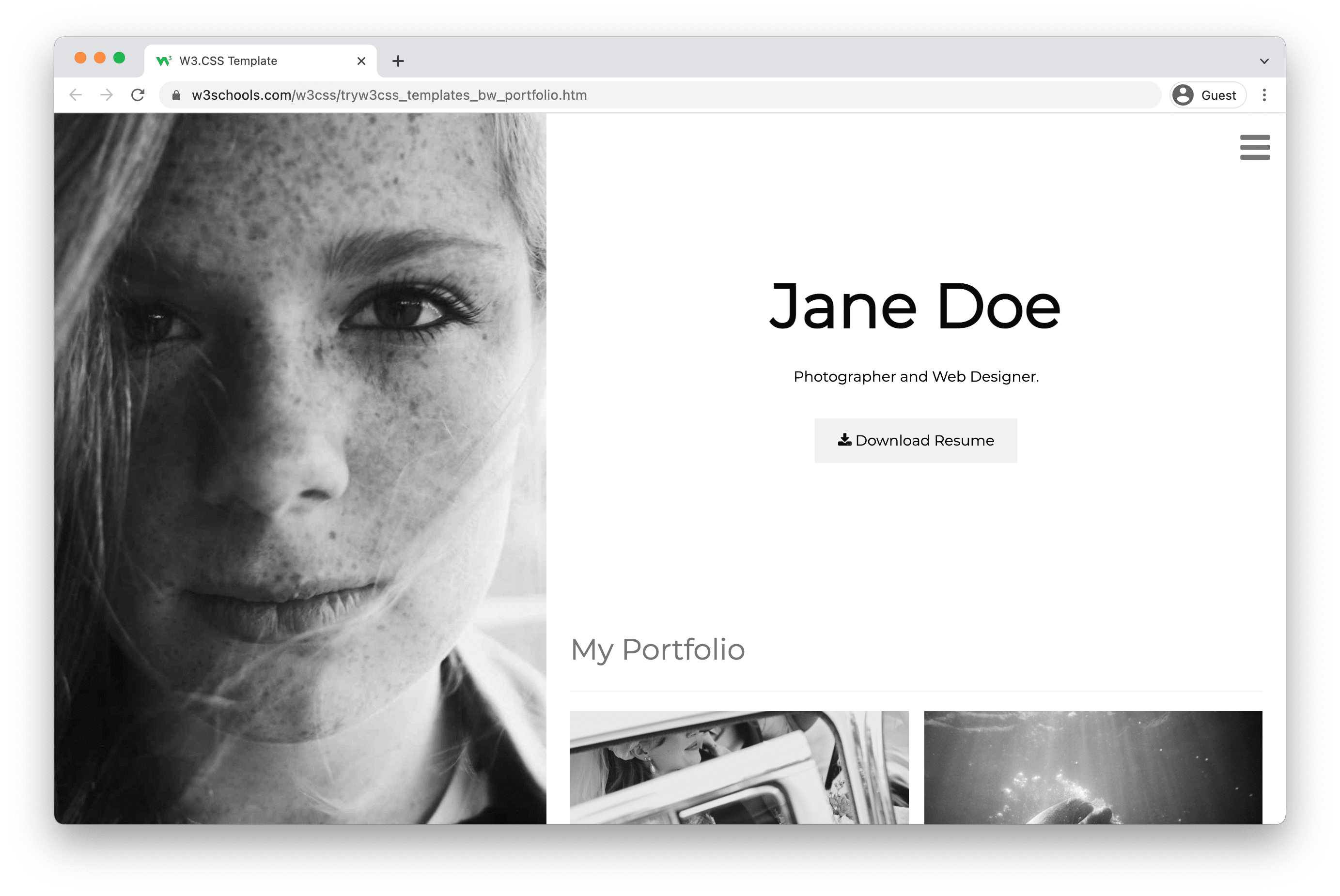
ब्लैक एंड व्हाइट पोर्टफोलियो टेम्प्लेट
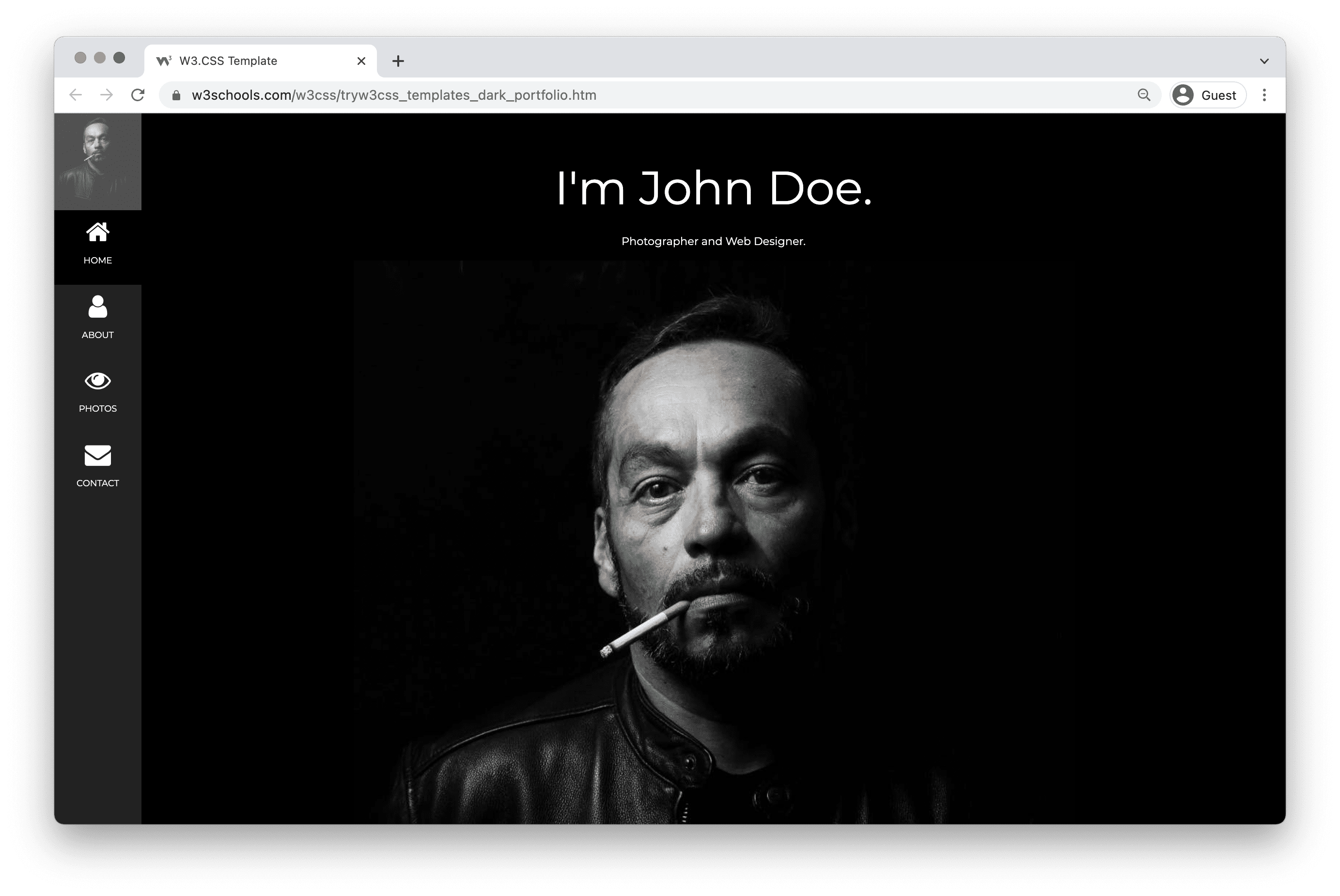
Dark Portfolio Template
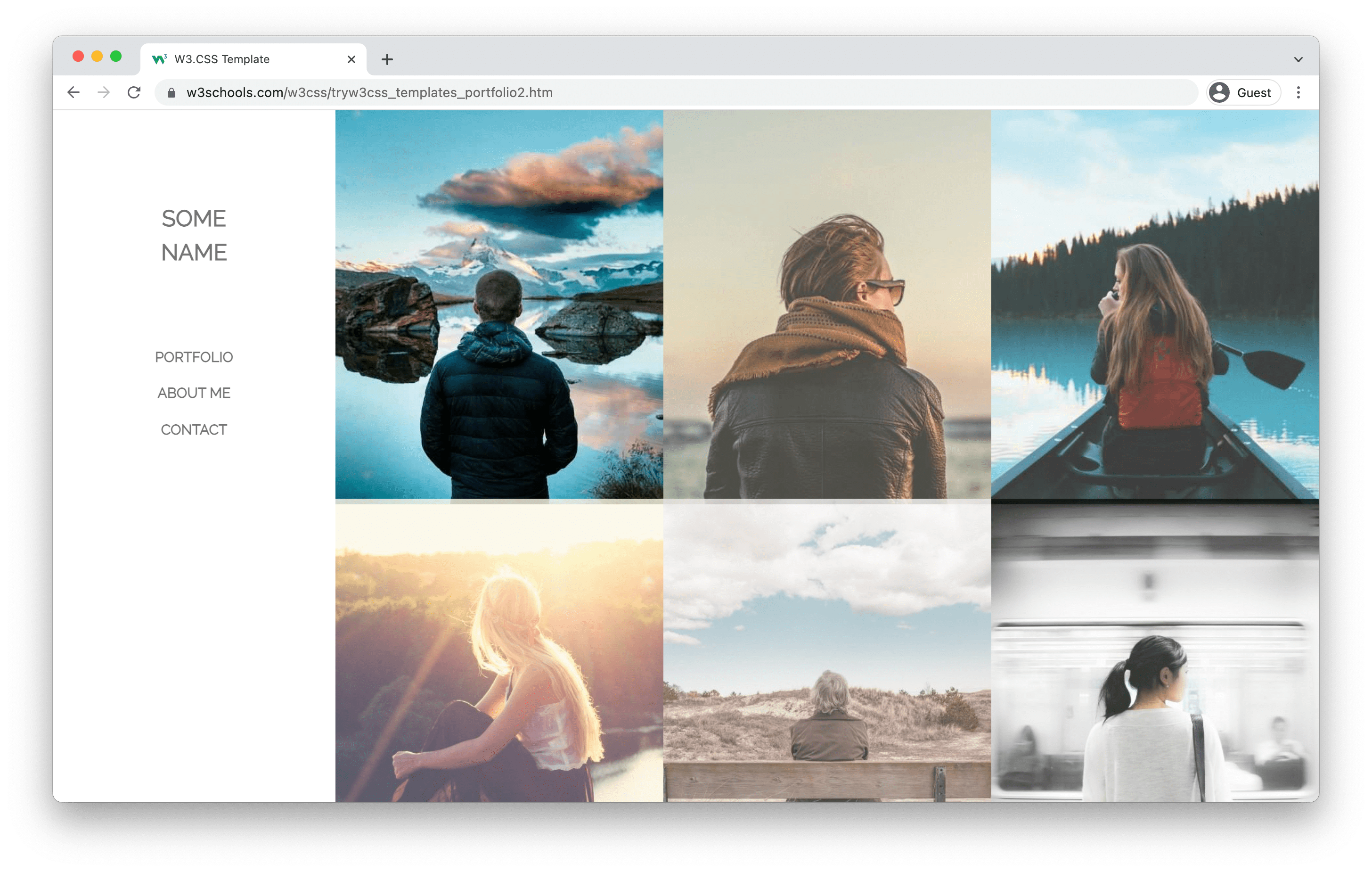
People Portfolio
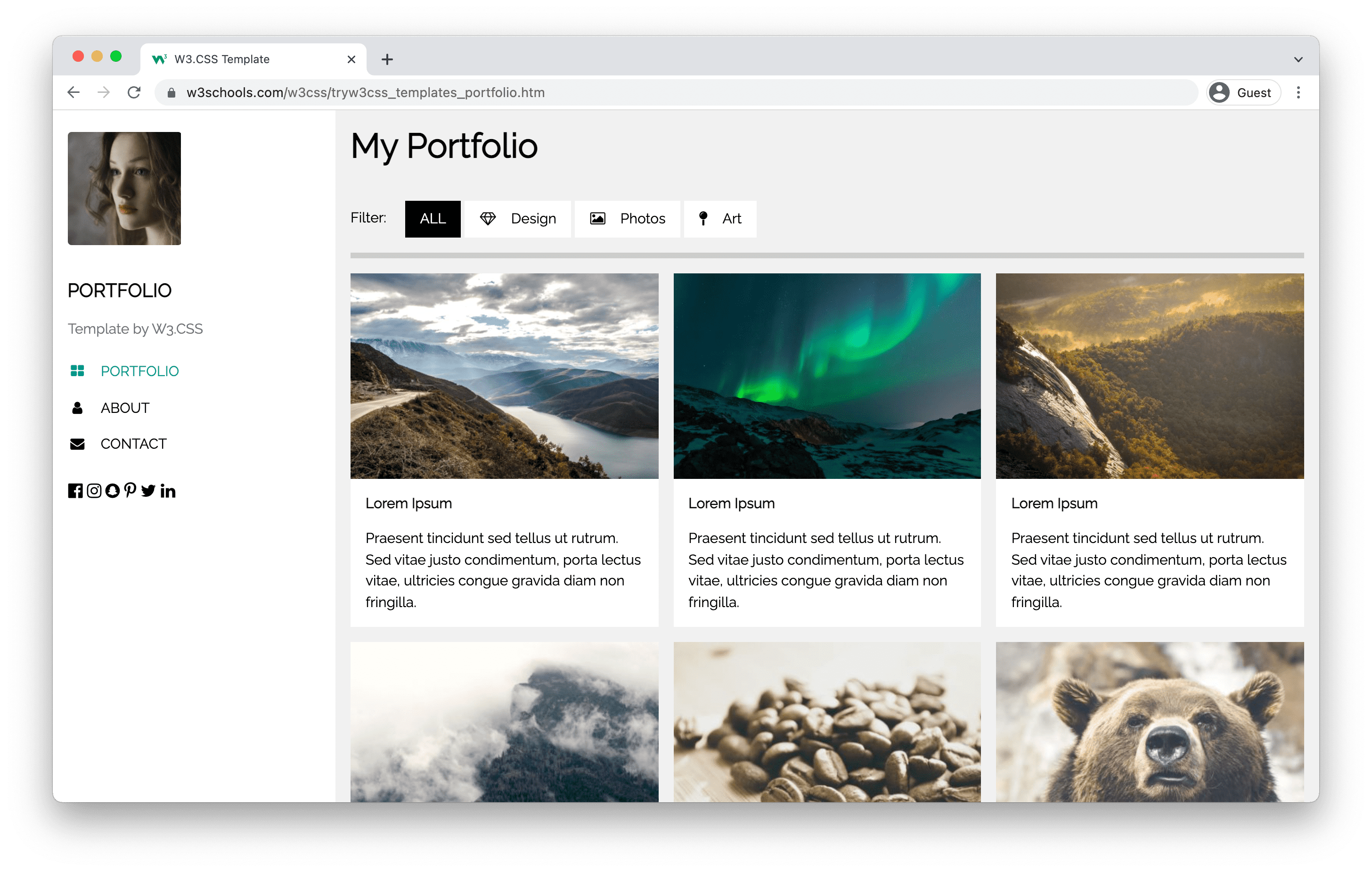
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section