लिंक ट्री वेबसाइट कैसे बनाये
एक लिंक ट्री वेबसाइट आपको अपने सभी लिंक एक साइट पर साझा करने देती है।
यह एक लैंडिंग पृष्ठ है जहां आप अपने सामाजिक नेटवर्क, ब्लॉग पोस्ट, व्यवसाय, प्रोजेक्ट आदि के लिंक प्रदर्शित कर सकते हैं।
मुफ्त में लिंक ट्री वेबसाइट बनाएं »लिंक ट्री वेबसाइट क्यों बनाएं
आपकी ऑनलाइन उपस्थिति बढ़ाने के लिए लिंक वेबसाइट बहुत बढ़िया है।
यह उन स्थानों के लिए लिंक साझा करना आसान बनाता है जहां आपके पास सामग्री है।
इसके अलावा, लिंक वेबसाइट लोगों को एक से अधिक स्थानों पर आपसे जुड़ने में मदद करती है।
अपने दम पर लिंक वेबसाइट बनाने से आपका उस पर पूरा नियंत्रण होता है।
साइट कैसी दिखती है आपके ब्रांड को दर्शाती है। इसे जिस तरह से आप दिखाना चाहते हैं उसे डिज़ाइन करें।
अपनी लिंक ट्री वेबसाइट बनाने के लिए मुझे क्या जानना चाहिए?
वेबसाइट बनाने के लिए HTML, CSS और JavaScript मूल भाषाएं हैं।
अपनी लिंक साइट बनाने के लिए आपको बस इतना ही करना होगा।
- HTML के साथ संरचना बनाएं। पहली चीज जो आपको सीखनी है, वह है HTML, वेब पेज बनाने के लिए मानक मार्कअप भाषा। एचटीएमएल सीखें
- सीएसएस के साथ शैली। अगला कदम सीएसएस सीखना है, अपने वेब पेज के लेआउट को सुंदर रंगों, फोंट और बहुत कुछ के साथ सेट करना है। सीएसएस सीखें
- इसे जावास्क्रिप्ट के साथ इंटरैक्टिव बनाएं। एचटीएमएल और सीएसएस का अध्ययन करने के बाद, आपको अपने उपयोगकर्ताओं के लिए गतिशील और इंटरैक्टिव वेब पेज बनाने के लिए जावास्क्रिप्ट सीखना चाहिए। जावास्क्रिप्ट सीखें
मैं कैसे शुरू करूँ
लिंक ट्री वेबसाइट बनाना शुरू करने के दो तरीके हैं।
खरोंच से निर्माण या टेम्पलेट का उपयोग करना।
W3Schools स्पेस के साथ निर्माण करें
Spaces में, आप अपनी लिंक ट्री वेबसाइट बना सकते हैं और उसके साथ प्रयोग कर सकते हैं।
यहां आप HTML, CSS और JavaScript के साथ स्टैटिक साइट्स बना सकते हैं।
आपको जो कुछ भी चाहिए वह ठीक ब्राउज़र में है।
और अधिक जानें ❯स्क्रैच से लिंक ट्री वेबपेज बनाना
पहली चीज़ जो आपको करने की ज़रूरत है वह है एक लेआउट बनाना, फिर सामग्री जोड़ना।
वेबसाइट लेआउट बनाने के लिए, वेबसाइट बनाने के तरीके पर हमारे लेख पर जाएं: वेबसाइट कैसे बनाएं
एक बार जब आप लेआउट बना लेते हैं। नीचे सूचीबद्ध दो मुख्य खंड बनाएं:
1. जैविक खंड।
आपकी लिंक ट्री वेबसाइट पर जाते समय लोगों को सबसे पहले बायो सेक्शन दिखाई देता है।
यह लिंक ट्री वेबसाइट के शीर्ष पर प्रदर्शित होता है।
इसे छोटा और मीठा रखें।
बायो सेक्शन में आपकी छवि, नाम और आपका पेशा शामिल हो सकता है।
लोग आपके साथ जुड़ने में अधिक सहज महसूस करते हैं यदि वे आपका नाम जानते हैं और आप कैसे दिखते हैं।

2. लिंक अनुभाग।
लिंक अनुभाग में वे सभी लिंक हैं जिन्हें आप साझा करना चाहते हैं।
यह बायो सेक्शन के तहत प्रदर्शित होता है।
सुनिश्चित करें कि लिंक अच्छी तरह से संरचित हैं।

टेम्पलेट के साथ बिल्डिंग
टेम्प्लेट के साथ शुरुआत करना प्रेरित होने और सीखने का एक शानदार तरीका है।
लिंक ट्री टेम्प्लेट को सीधे स्पेस में लोड किया जा सकता है। कुछ ही क्लिक में आरंभ करें।
कोड को कॉपी करें और इसे Spaces संपादक में पेस्ट करें या इसे TryIt संपादक से Spaces में सहेजें।
शुरू हो जाओ "* किसी क्रेडिट कार्ड की आवश्यकता नहीं
टेम्पलेट को वैयक्तिकृत करें
यहां टेम्प्लेट को अपना बनाने के लिए चार-चरणीय दृष्टिकोण दिया गया है।
चरण एक: पृष्ठभूमि बदलें
कोड में बैकग्राउंड या बैकग्राउंड-इमेज प्रॉपर्टी ढूंढें और यूआरएल बदलें।
बैकग्राउंड इमेज कैसे बदलें, इसके लिए यहां पढ़ें: बैकग्राउंड इमेज कैसे बदलें
चरण दो: अपनी तस्वीर जोड़ें
<img> टैग ढूंढें और इसे अपने चित्र के URL में बदलें।
छवि कैसे बदलें, इसके लिए यहां पढ़ें: छवि कैसे बदलें
चरण तीन: अपना जैव लिखें
कोड के शीर्ष में पैराग्राफ टैग ढूंढें और <p> और </p> टैग के बीच के टेक्स्ट को बदलें।
पैराग्राफ के बारे में अधिक जानने के लिए यहां पढ़ें: HTML पैराग्राफ के बारे में
चरण चार: अपने लिंक जोड़ें
एंकर टैग ढूंढें और <a> और </a> टैग के बीच में टेक्स्ट बदलें।
एंकर टैग के बारे में अधिक जानने के लिए यहां पढ़ें: HTML एंकर टैग के बारे में
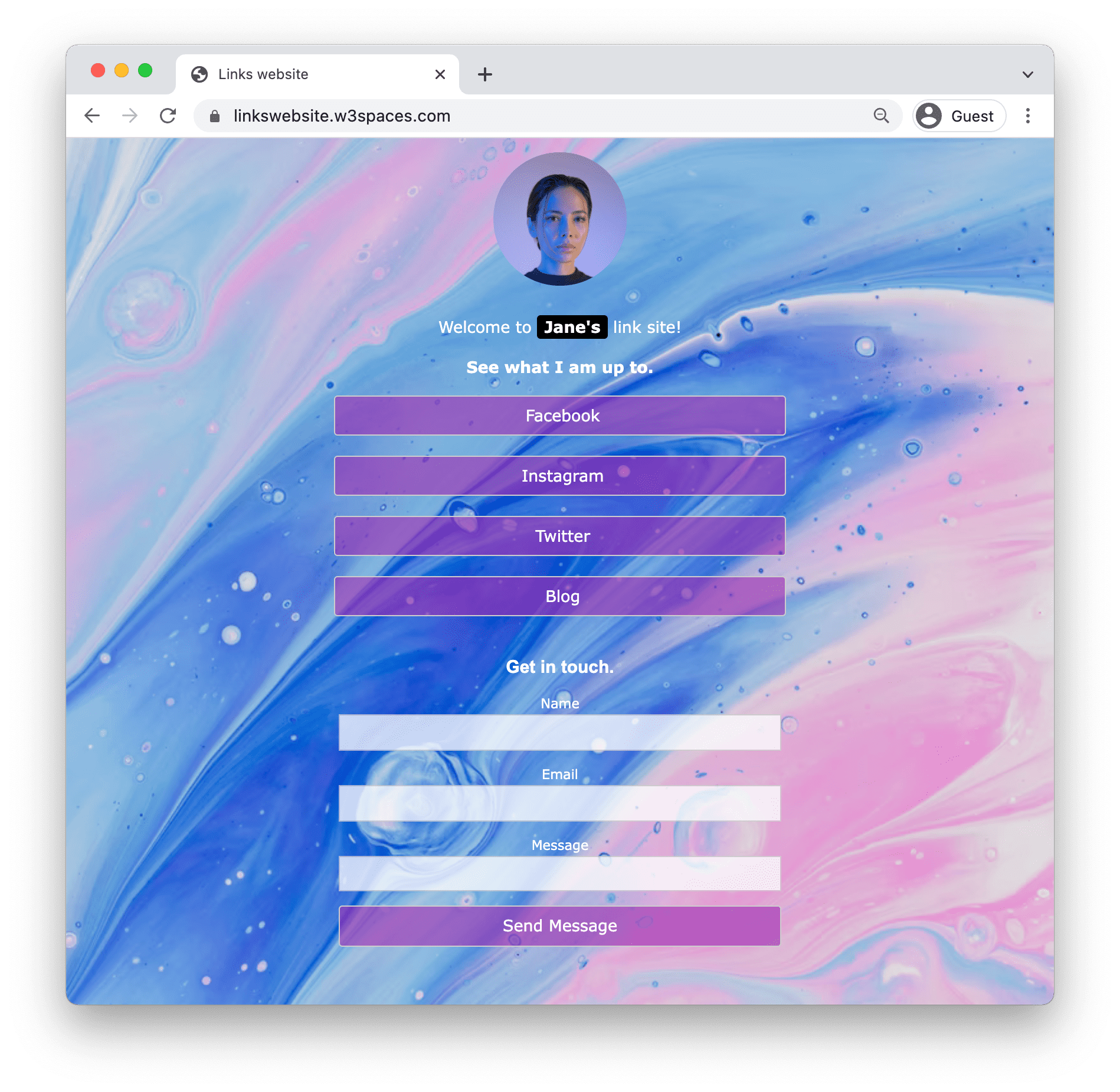
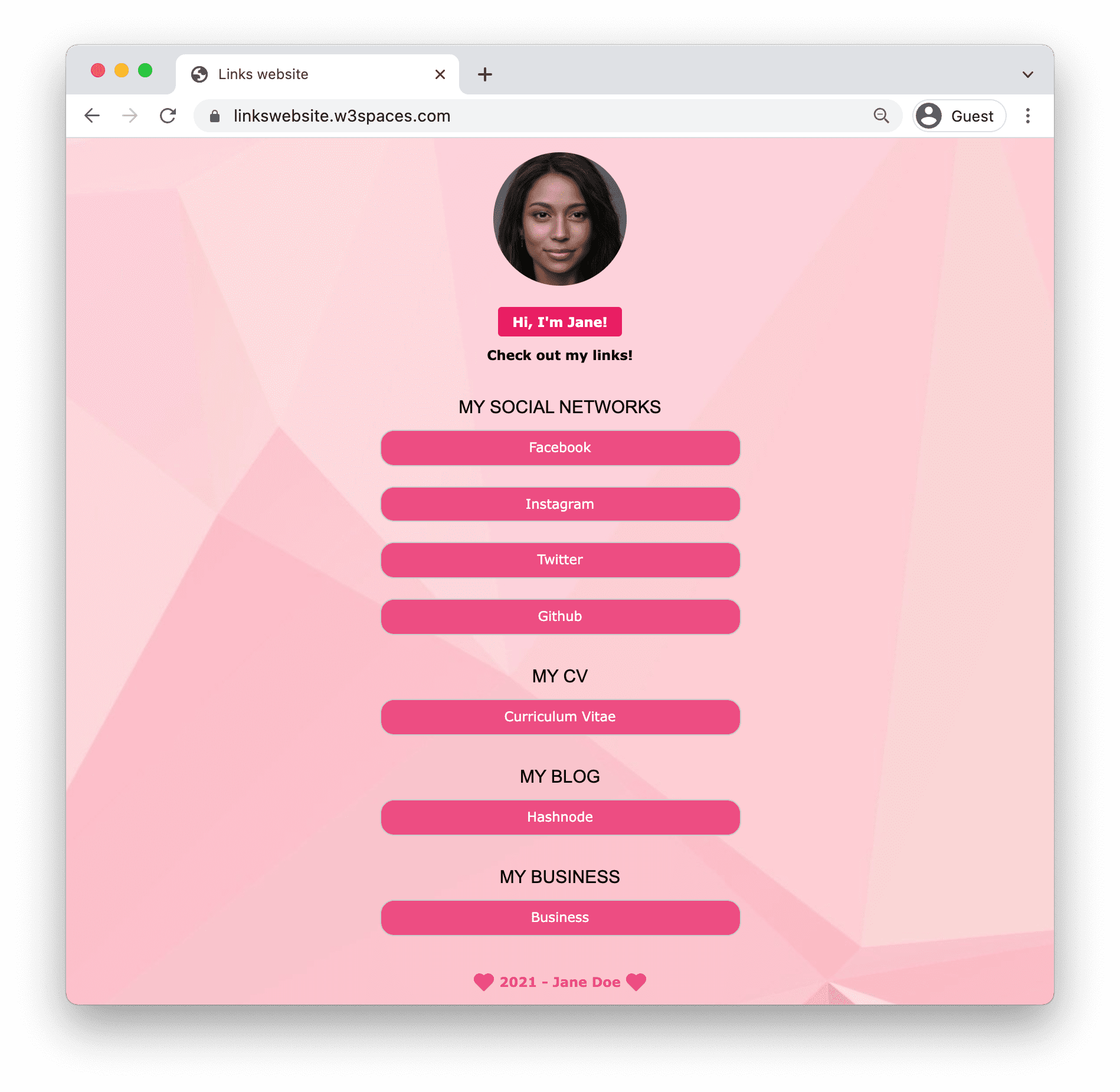
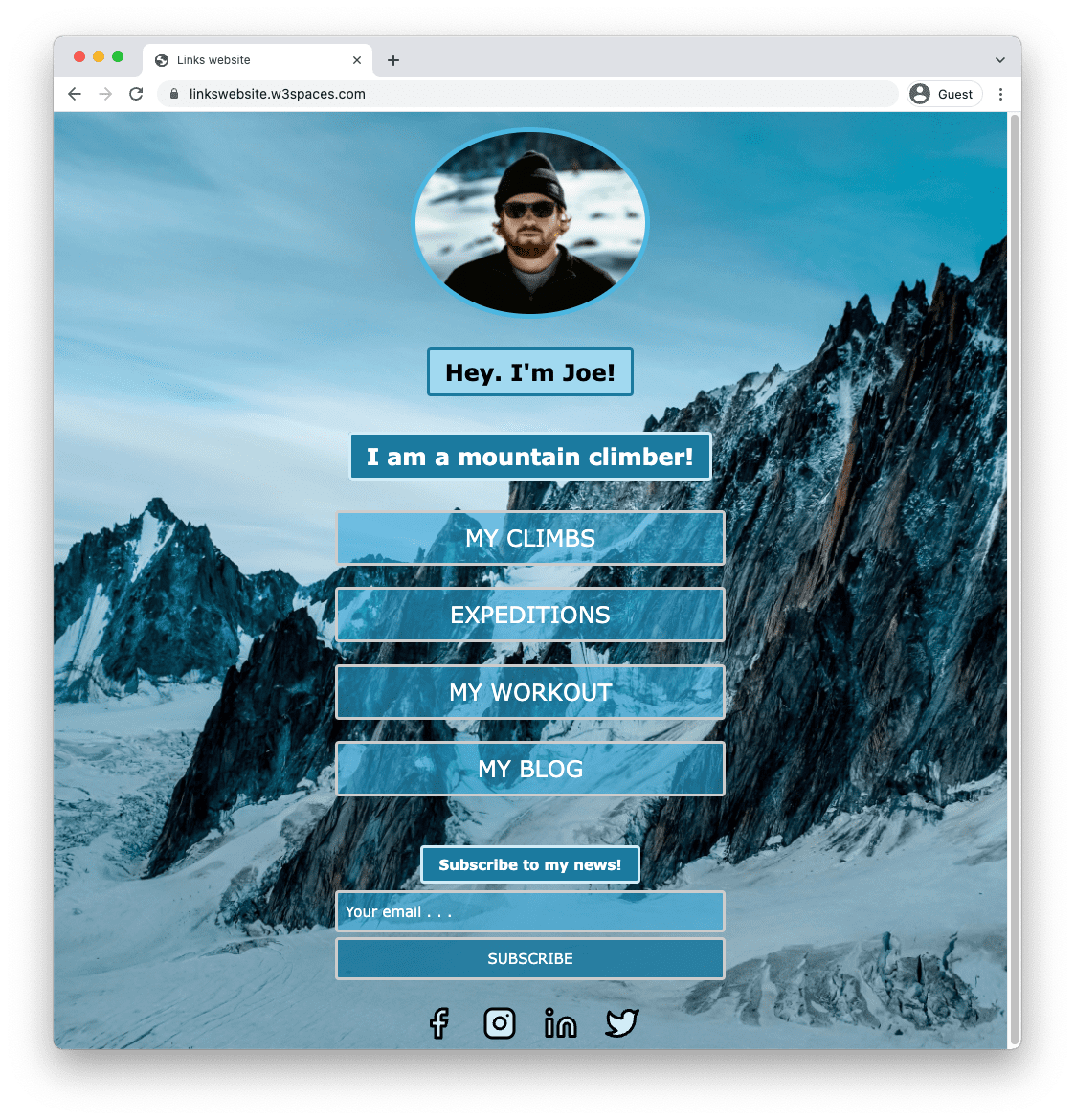
ब्राउज़ करें और एक टेम्प्लेट चुनें
आपके उपयोग के लिए हमारे पास तैयार टेम्पलेट हैं। यहां कुछ उदाहरण दिए गए हैं: