ऑनलाइन रिज्यूमे कैसे बनाएं
ऑनलाइन रिज्यूमे रिज्यूमे का डिजिटल वर्जन होता है।
यह आपके अनुभव, कौशल, शिक्षा और उपलब्धियों का एक सिंहावलोकन है।
इसका उपयोग नौकरी के लिए आवेदन करने, फ्रीलांसर गिग, कंसल्टेंसी एंगेजमेंट या स्कूल में आवेदन करने के लिए किया जा सकता है।
एक वेबसाइट के रूप में इसे ऑनलाइन रखने का महत्व यह है कि दुनिया भर के लोग इसे आसानी से एक्सेस कर सकते हैं।
मेरा ऑनलाइन रिज्यूमे मुफ्त में बनाएं »रिज्यूमे क्या है
रिज्यूमे आपके अनुभव, योग्यता और कौशल का एक सिंहावलोकन है।
यह एक दस्तावेज़ होने के लिए सबसे अधिक जाना जाता है, जिसका उपयोग नौकरियों के लिए आवेदन करने के लिए किया जाता है।
कंपनियां और काम पर रखने वाले प्रबंधक यह समझने के लिए फिर से शुरू का उपयोग करते हैं कि आप एक पेशेवर के रूप में कौन हैं और आप क्या करने में सक्षम हैं।
आपका ऑनलाइन रेज़्यूमे इसके लिंक द्वारा कंपनियों, हायरिंग मैनेजर्स और रिक्रूटर्स के साथ साझा किया जा सकता है, ताकि वे आपको नोटिस कर सकें।
ऑनलाइन रिज्यूमे क्यों बनाएं
एक फिर से शुरू हर पेशेवर के लिए प्रासंगिक है।
एक वेबसाइट के रूप में आपका रेज़्यूमे दूसरों के लिए आपके रेज़्यूमे को एक्सेस करना और देखना आसान बनाता है।
इसका उपयोग ईजी को नौकरी पाने, फ्रीलांसिंग गिग, कंसल्टेंसी एंगेजमेंट या स्कूल में आवेदन करने के लिए किया जा सकता है।
इसके ऑनलाइन होने से दुनिया भर के लोगों के लिए आपको ढूंढना संभव हो जाता है।
रिज्यूमे का डिज़ाइन पाठक को यह आभास देता है कि आप कौन हैं। सुनिश्चित करें कि यह एक अच्छे और प्रस्तुत करने योग्य तरीके से प्रकट होता है!
एक वेबसाइट के रूप में अपना रिज्यूमे बनाने के लिए मुझे क्या जानना चाहिए?
वेबसाइट बनाने के लिए HTML, CSS और JavaScript मूल भाषाएं हैं।
इन तीनों का उपयोग करके आप एक लंबा सफर तय कर सकते हैं!
- HTML के साथ संरचना बनाएं। पहली चीज जो आपको सीखनी है, वह है HTML, जो वेब पेज बनाने के लिए मानक मार्कअप भाषा है। एचटीएमएल सीखें
- सीएसएस के साथ शैली। अगला कदम सीएसएस सीखना है, अपने वेब पेज के लेआउट को सुंदर रंगों, फोंट और बहुत कुछ के साथ सेट करना है। सीएसएस सीखें
- इसे जावास्क्रिप्ट के साथ इंटरैक्टिव बनाएं। एचटीएमएल और सीएसएस का अध्ययन करने के बाद, आपको अपने उपयोगकर्ताओं के लिए गतिशील और इंटरैक्टिव वेब पेज बनाने के लिए जावास्क्रिप्ट सीखना चाहिए। जावास्क्रिप्ट सीखें
स्टेप बाई स्टेप रिज्यूमे कैसे बनाएं
शुरू से ही अपना ऑनलाइन रिज्यूमे बनाने के लिए चरणों का पालन करें।
तैयारी
तय करें कि किस कोड संपादक का उपयोग करना है और अपने परिवेश को सेट करना है।
W3Schools ने W3Schools Spaces नामक कोड संपादक का उपयोग करना आसान बनाया है । साइन अप करें और कुछ ही क्लिक में आरंभ करें।
मुफ्त में शुरू करेंअपनी index.html फ़ाइल बनाएँ। ताकि आप कोड डालने के लिए तैयार हों।
सब सेट अप। चल दर!
पहला चरण: एक वेबसाइट लेआउट जोड़ें
खरोंच से एक प्रतिक्रियाशील वेबसाइट बनाएं।
वेबसाइट लेआउट कैसे बनाएं के लिए यहां पढ़ें: वेबसाइट लेआउट कैसे बनाएं
एक फिर से शुरू विभिन्न तरीकों से बनाया जा सकता है।
एक आकार सभी फिट नहीं है ।
ध्यान रखें कि आप इसे क्यों, कैसे और किसके लिए बना रहे हैं।
वह रिज्यूमे बनाएं जो आपके लिए सही हो।
चरण दो: अपनी सामग्री की योजना बनाएं
इस बारे में सोचें कि आप अपना रिज्यूमे कैसे डिजाइन करना चाहते हैं।
- आप कौन सी जानकारी शामिल करना चाहते हैं?
- आप पाठक को क्या प्रभाव देना चाहते हैं?
- एक पेशेवर के रूप में आप कैसे प्रस्तुत होना चाहते हैं?
चरण तीन: सामग्री जोड़ें
आवश्यक अनुभाग शामिल करें:
- संपर्क सूचना अनुभाग
- मुख्य सारांश अनुभाग
- शिक्षा अनुभाग
- कार्य अनुभव अनुभाग
अधिक कोड स्निपेट के लिए हमारी हाउ टू लाइब्रेरी देखें: हाउ टू लाइब्रेरी
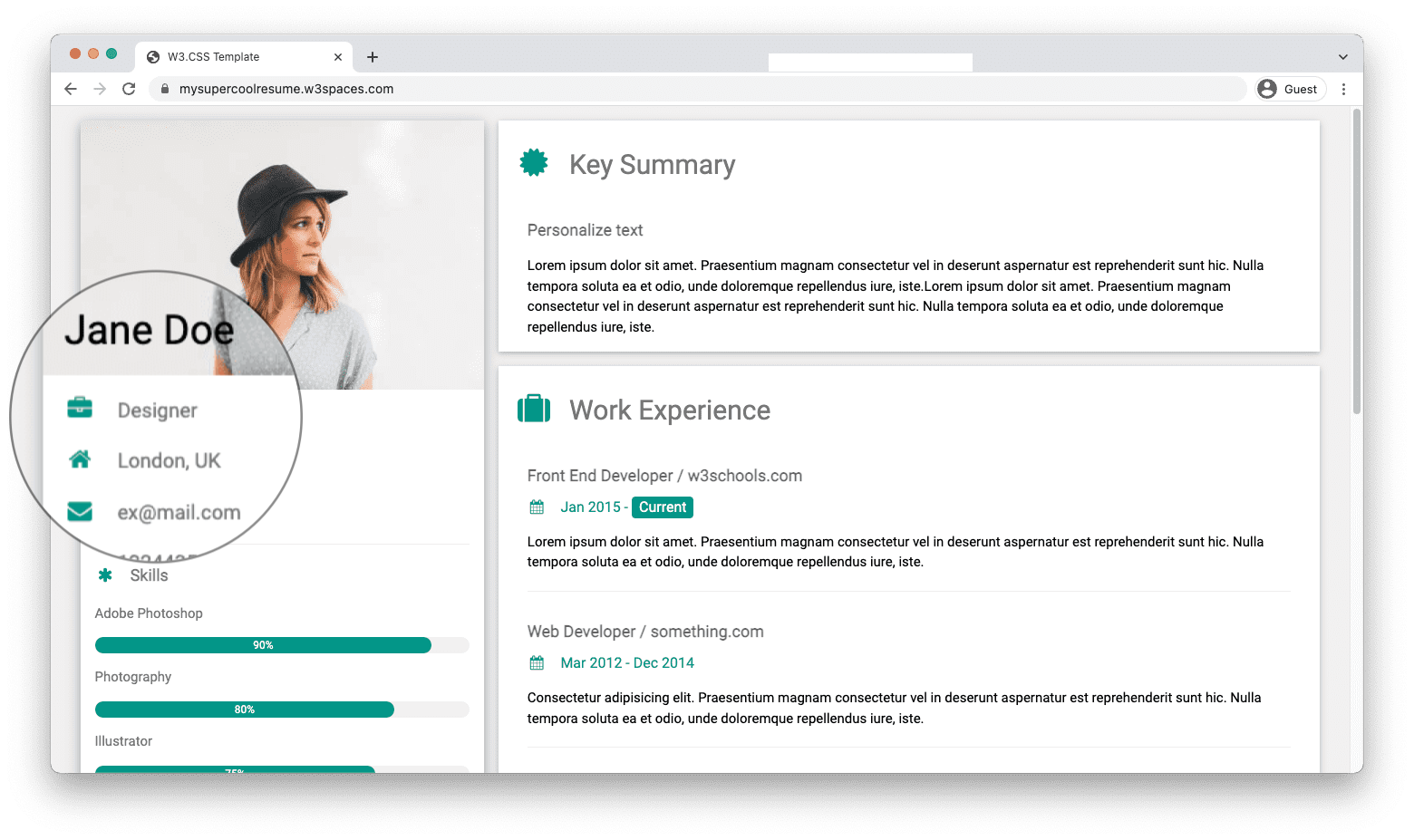
1. संपर्क सूचना अनुभाग।
अपना नाम और संपर्क जानकारी जोड़ें।
संपर्क जानकारी अनुभाग पाठक को यह जानने देता है कि आपसे कैसे संपर्क किया जाए।

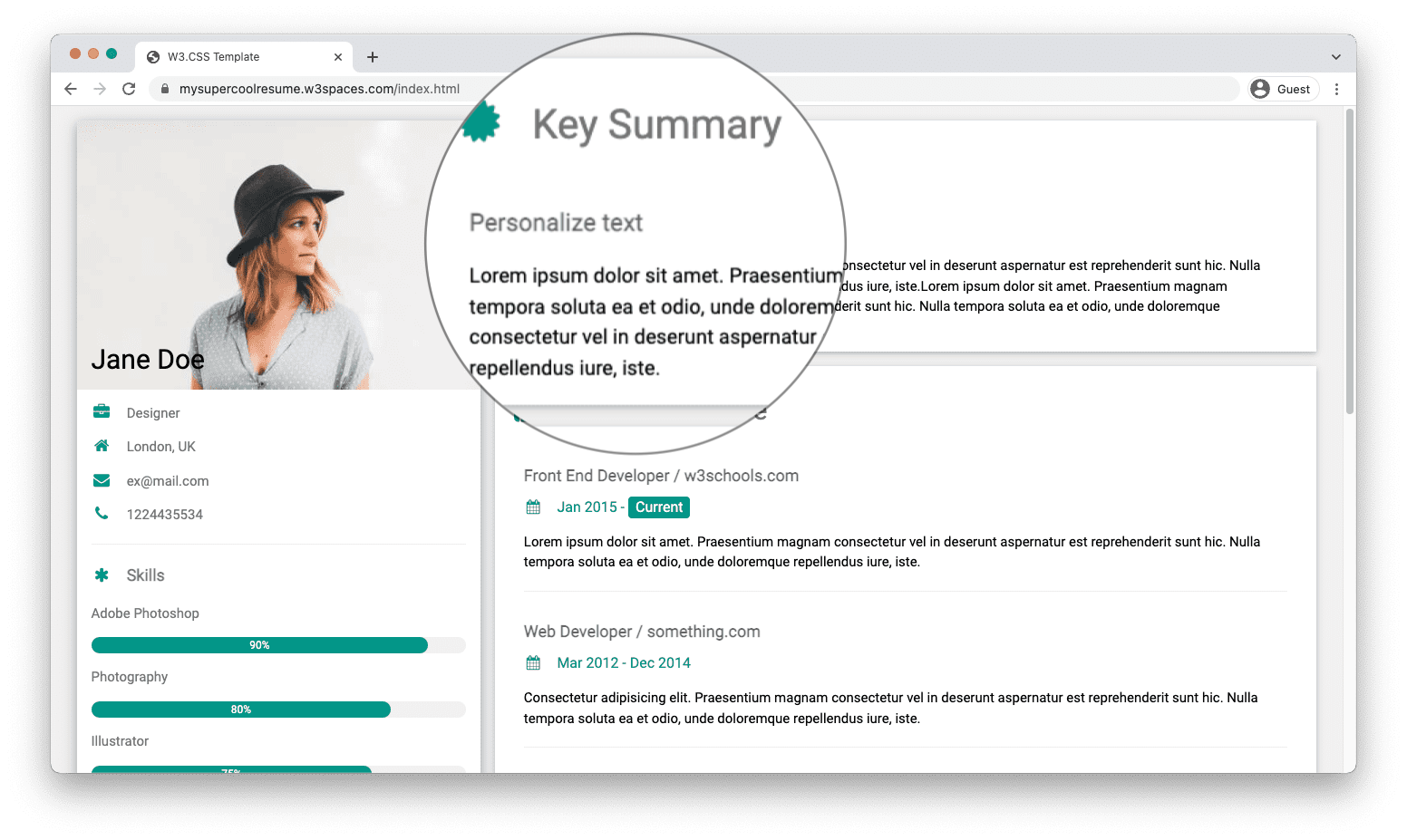
2. मुख्य सारांश अनुभाग।
एक संक्षिप्त सारांश लिखें जो आपके अनुभव, योग्यता और कौशल पर प्रकाश डालता है।
टेक्स्ट को वैयक्तिकृत करना आपको सबसे अलग बना सकता है।
मुख्य सारांश पाठक को यह समझने में मदद करता है कि आप एक पेशेवर के रूप में कौन हैं।
इसे छोटा और सरल रखें।

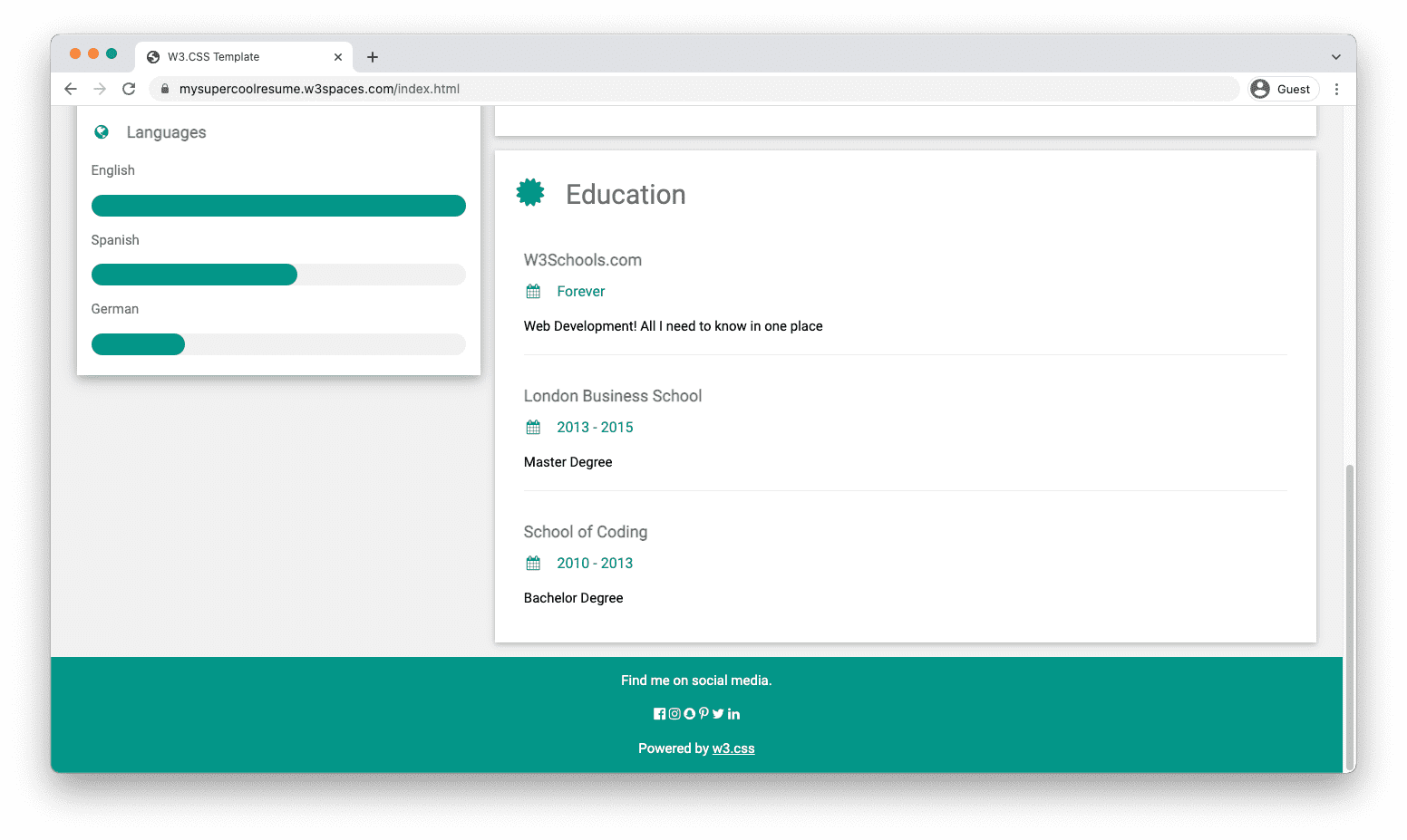
3. शिक्षा अनुभाग।
अपनी शैक्षिक पृष्ठभूमि का संक्षिप्त विवरण दें।
संस्थान, डिग्री और वर्ष जैसे विवरण शामिल करें।
व्यावसायिक पाठ्यक्रमों और प्रमाणपत्रों को भी शिक्षा के रूप में सूचीबद्ध किया जा सकता है।

4. कार्य अनुभव अनुभाग।
उन नौकरियों की सूची बनाएं जो आपके पास हैं।
प्रत्येक कार्य में विवरण जोड़ें, जिसमें कौन सा वर्ष, आपकी भूमिका और आपकी जिम्मेदारियां शामिल हैं।
प्रोजेक्ट्स और फ्रीलांसिंग गिग्स जैसे अन्य अनुभव भी इस सूची का हिस्सा हो सकते हैं।

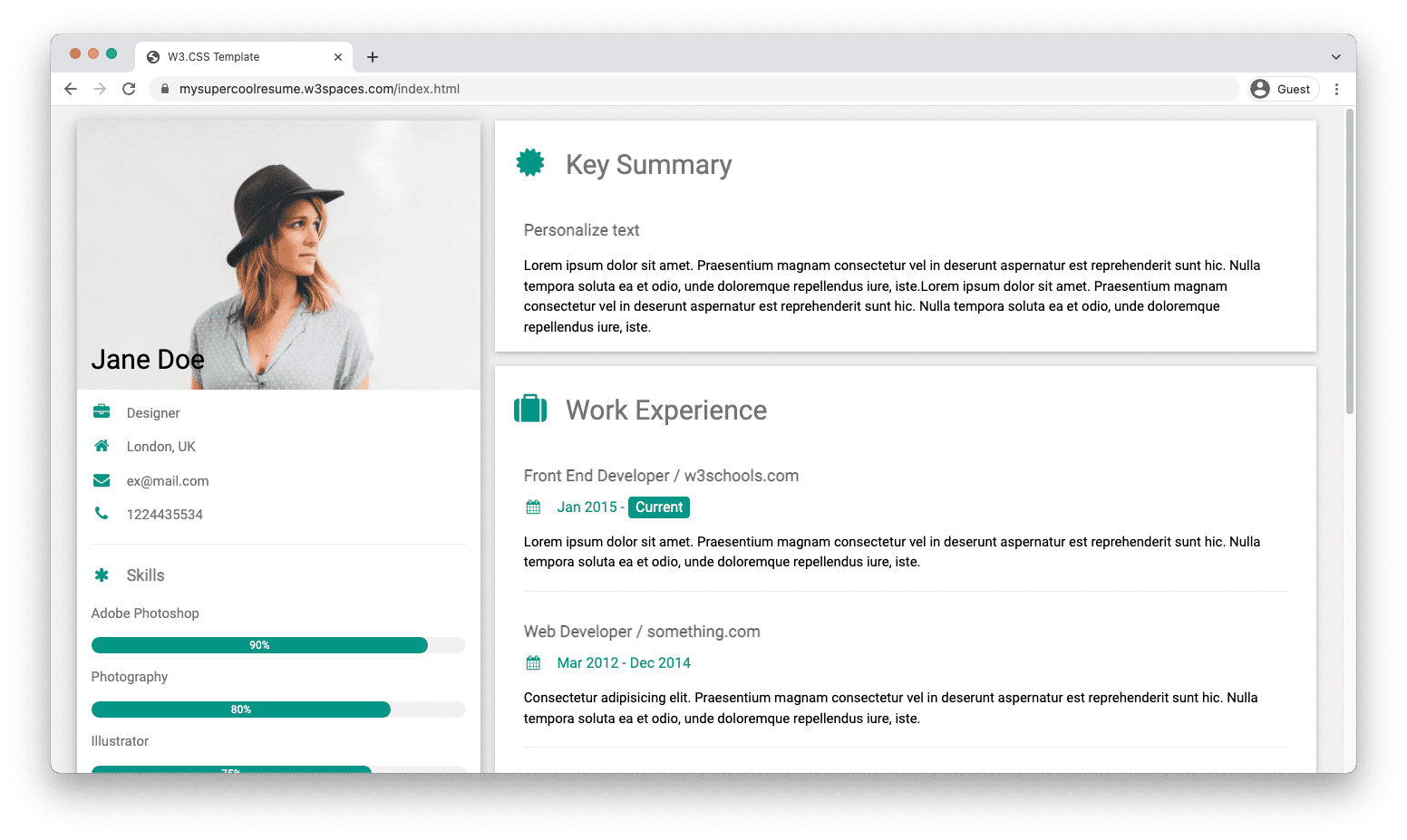
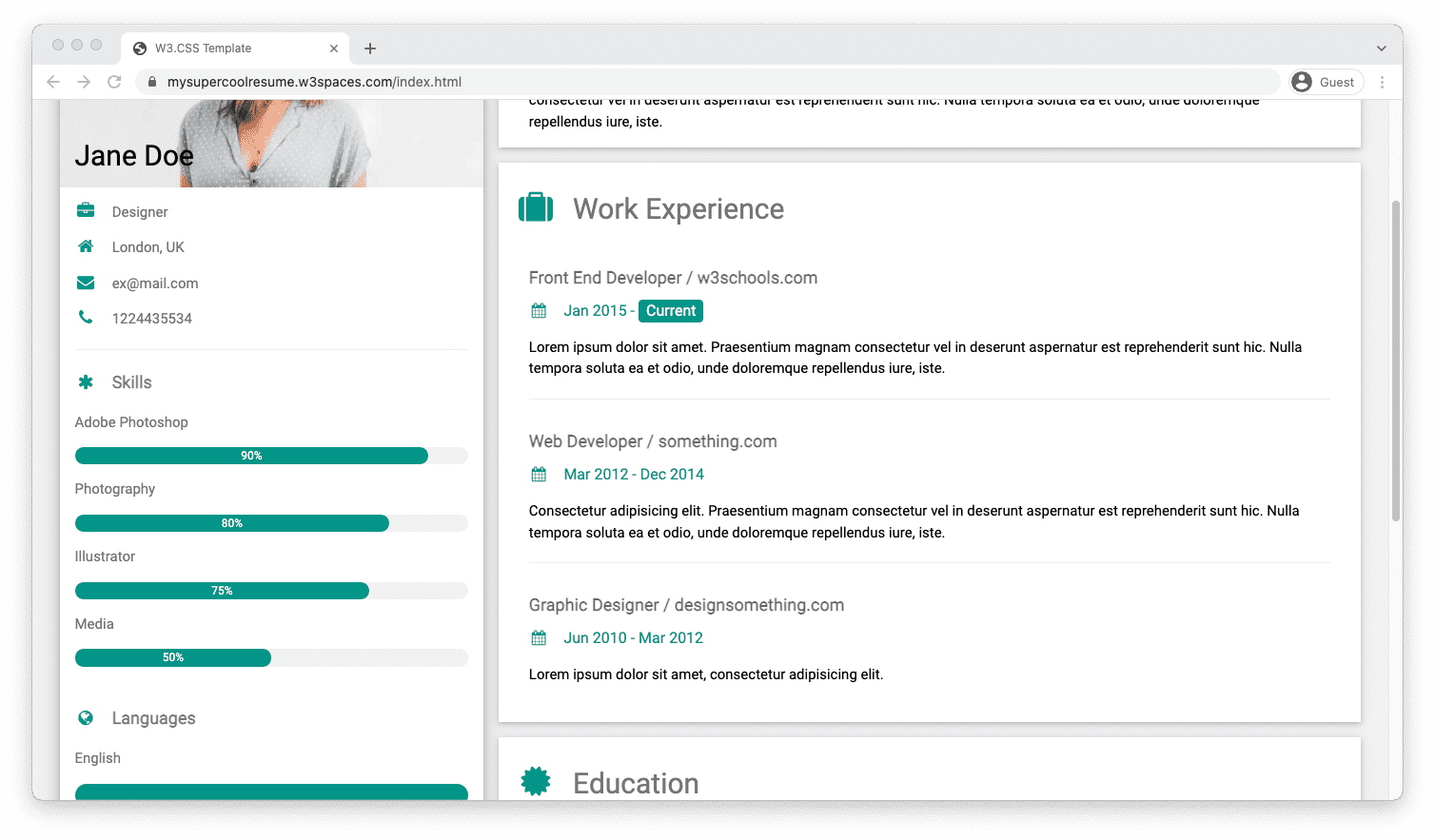
सीवी उदाहरण
हमने आपके लिए एक टेम्प्लेट बनाया है जिसका आप उपयोग कर सकते हैं और इसके साथ निर्माण कर सकते हैं।
आप सीवी टेम्पलेट को W3Schools Spaces में लोड कर सकते हैं । कुछ ही क्लिक में अपना ऑनलाइन रेज़्यूमे प्रकाशित करना शुरू करें।
मेरा रिज्यूमे मुफ्त में प्रकाशित करें* किसी क्रेडिट कार्ड की आवश्यकता नहीं