रेस्टोरेंट की वेबसाइट कैसे बनाये
रेस्टोरेंट की वेबसाइट ब्रांड बनाने में मदद करती है।
यह लोगों को आपको ऑनलाइन ढूंढने देता है।
लोग संपर्क विवरण जैसे फोन नंबर, पता और खुलने का समय ऑनलाइन खोजते हैं।
अपने ग्राहकों को आज ही अपनी टेबल ऑनलाइन बुक करने दें!
फ्री में वेबसाइट बनाएं »रेस्टोरेंट की वेबसाइट क्यों बनाएं
साइट को उस रूप में प्रस्तुत करें जैसा आप दिखाना चाहते हैं।
ग्राहक आपको खोज कर ढूंढ सकते हैं।
ऑनलाइन आरक्षण से ग्राहकों के लिए टेबल बुक करना आसान हो जाता है।
टेकअवे आदेश।
ऑनलाइन भुगतान संभव बनाएं।
वेबसाइट बनाते समय आप क्या कर सकते हैं इसकी कोई सीमा नहीं है।
एक रेस्टोरेंट वेबसाइट बनाने के लिए मुझे क्या जानना चाहिए
किसी भी वेबसाइट को बनाने के लिए HTML, CSS और JavaScript मूल भाषाएं हैं।
टेम्पलेट का उपयोग करना और उसे वैयक्तिकृत करना आसान है।
- HTML के साथ संरचना बनाएं। पहली चीज जो आपको सीखनी है, वह है HTML, वेब पेज बनाने के लिए मानक मार्कअप भाषा। एचटीएमएल सीखें
- सीएसएस के साथ शैली। अगला कदम सीएसएस सीखना है, अपने वेब पेज के लेआउट को सुंदर रंगों, फोंट और बहुत कुछ के साथ सेट करना है। सीएसएस सीखें
- इसे जावास्क्रिप्ट के साथ इंटरैक्टिव बनाएं। एचटीएमएल और सीएसएस का अध्ययन करने के बाद, आपको अपने उपयोगकर्ताओं के लिए गतिशील और इंटरैक्टिव वेब पेज बनाने के लिए जावास्क्रिप्ट सीखना चाहिए। जावास्क्रिप्ट सीखें
वेबसाइट बनाना मजेदार है - इसे आजमाएं!
मैं कैसे शुरू करूँ
आरंभ करने के दो तरीके हैं।
खरोंच से या टेम्पलेट का उपयोग करके निर्माण करें ।
खरोंच से निर्माण
स्क्रैच से एक स्थिर वेबसाइट कैसे बनाएं, इसके लिए यहां पढ़ें वेबपेज कैसे बनाएं
एक बार जब आप लेआउट बना लेते हैं। नीचे सूचीबद्ध चार आवश्यक खंड जोड़ें:
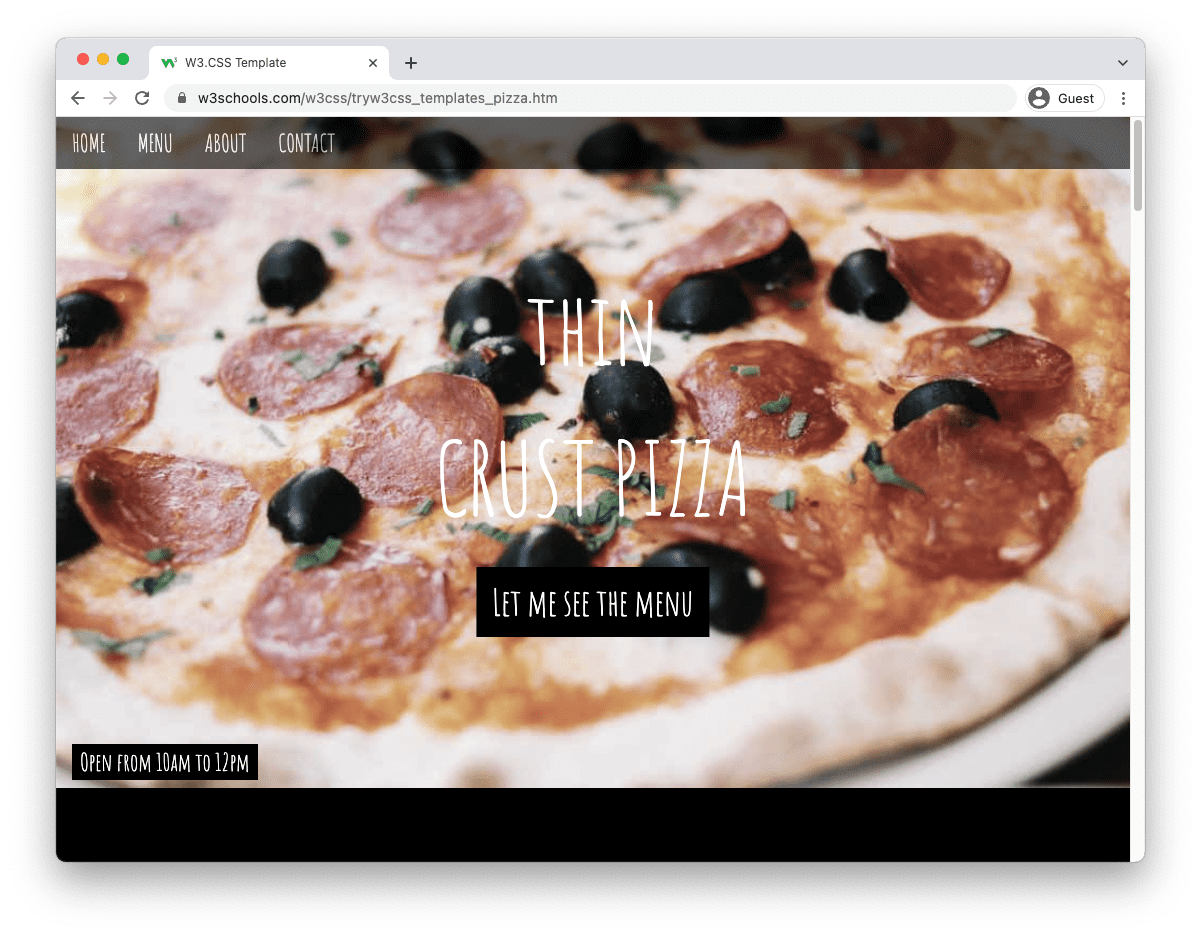
1. हीरो सेक्शन।
नायक अनुभाग आपकी वेबसाइट की पहली छाप है।
यह पाठक को यह समझने में मदद करता है कि आपका रेस्तरां किस बारे में है।
यह अक्सर "टेबल बुक करें" या "हमारा मेनू देखें" जैसे कॉल-टू-एक्शन बटन प्रदर्शित करता है।

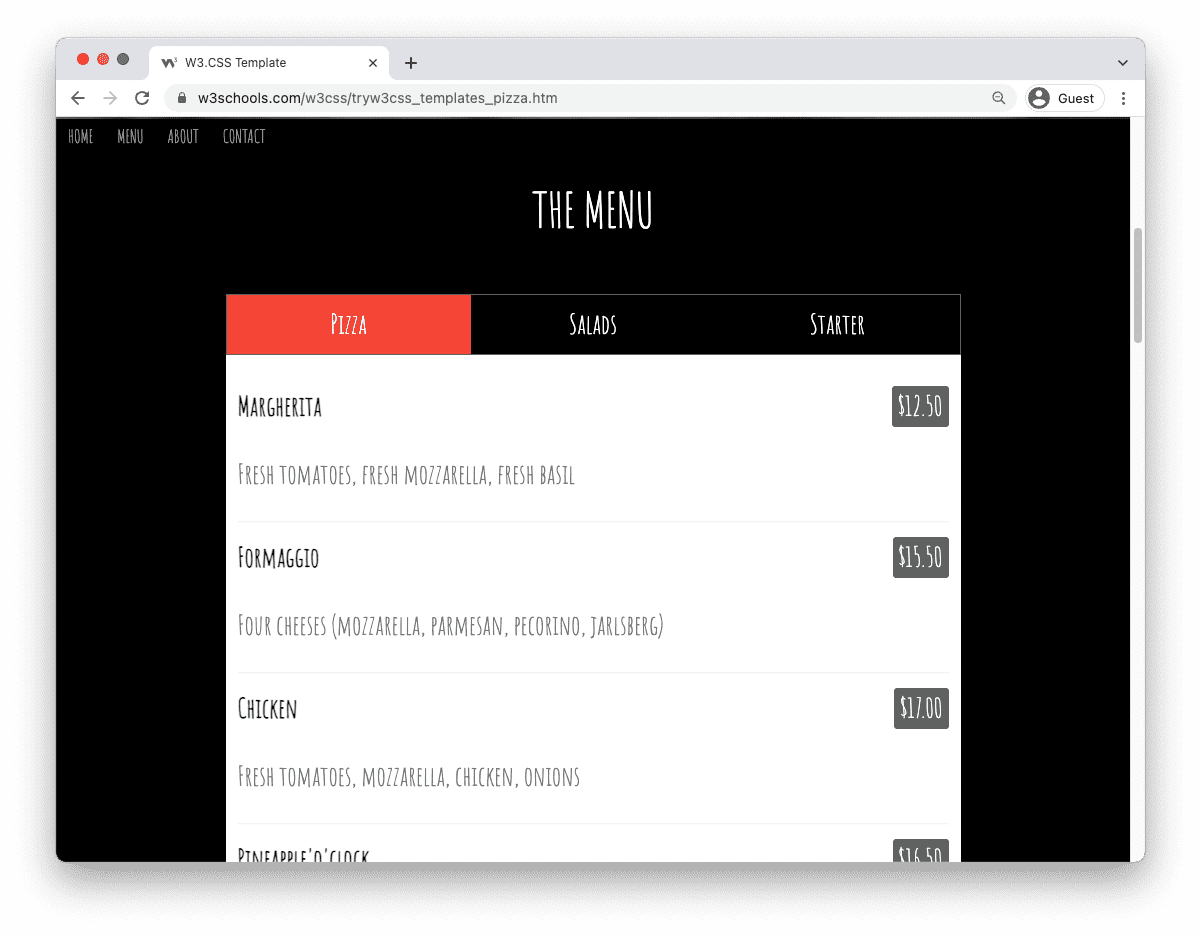
2. मेनू।
मेनू ऑनलाइन उपलब्ध होने से पाठक को पता चलता है कि आप क्या पेशकश कर रहे हैं।
सौदों और प्रचारों को प्रदर्शित करने के लिए मेनू का उपयोग करें।

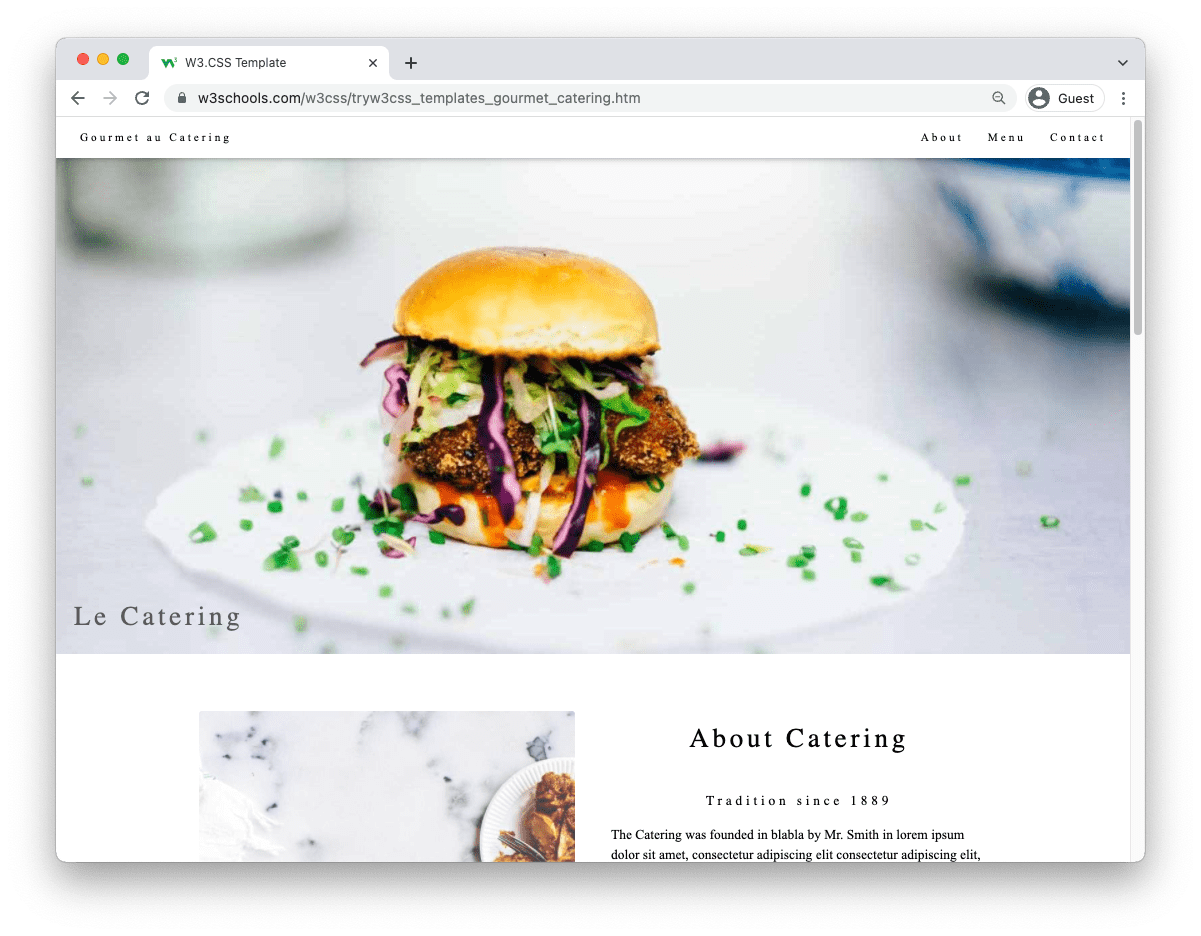
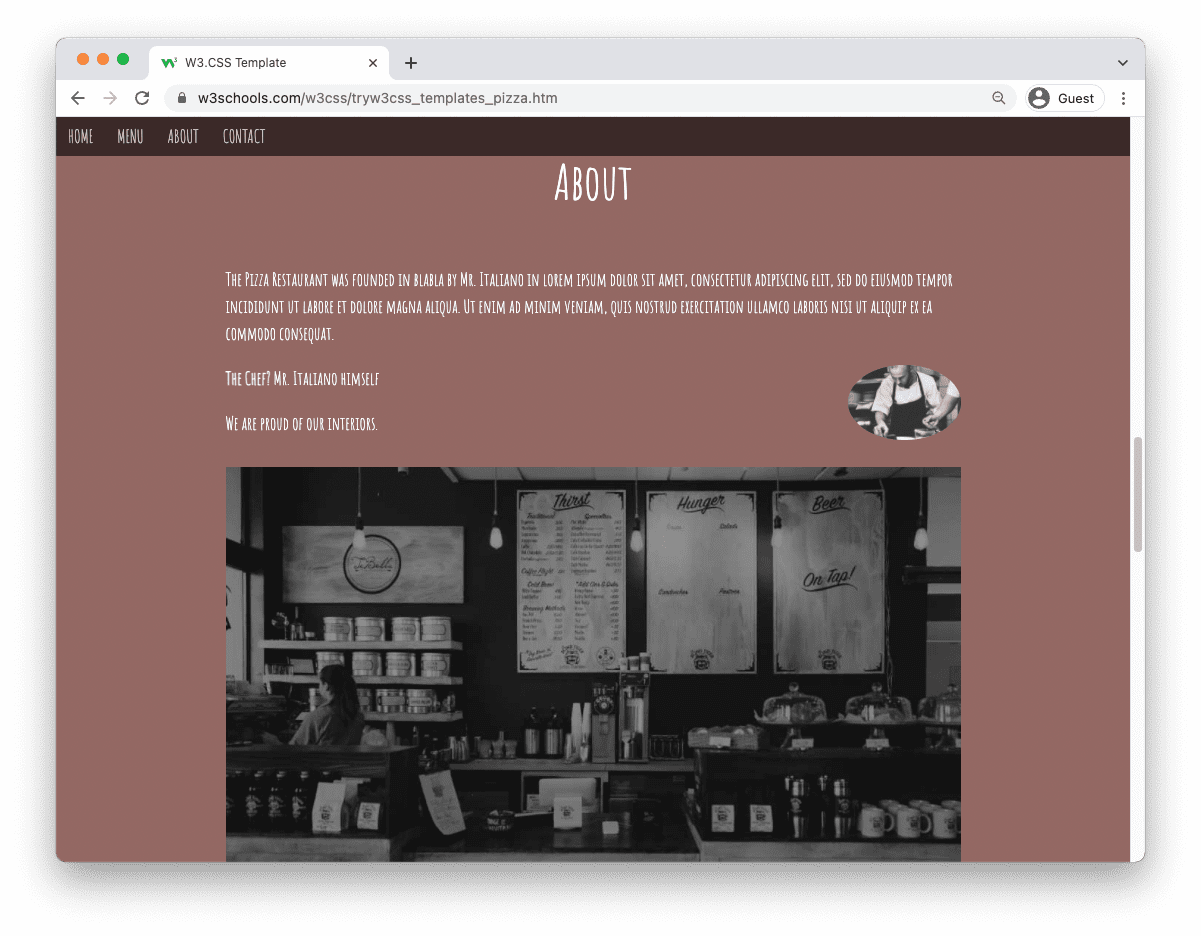
3. रेस्टोरेंट के बारे में।
पाठक को रेस्तरां और उसके इतिहास का सारांश दें।
भोजन के प्रति आपके जुनून को समझने में पाठक की सहायता करें।
उन्हें उस अनुभव के बारे में बताएं जो वे आपके साथ कर सकते हैं।
टेक्स्ट को छोटा रखें।

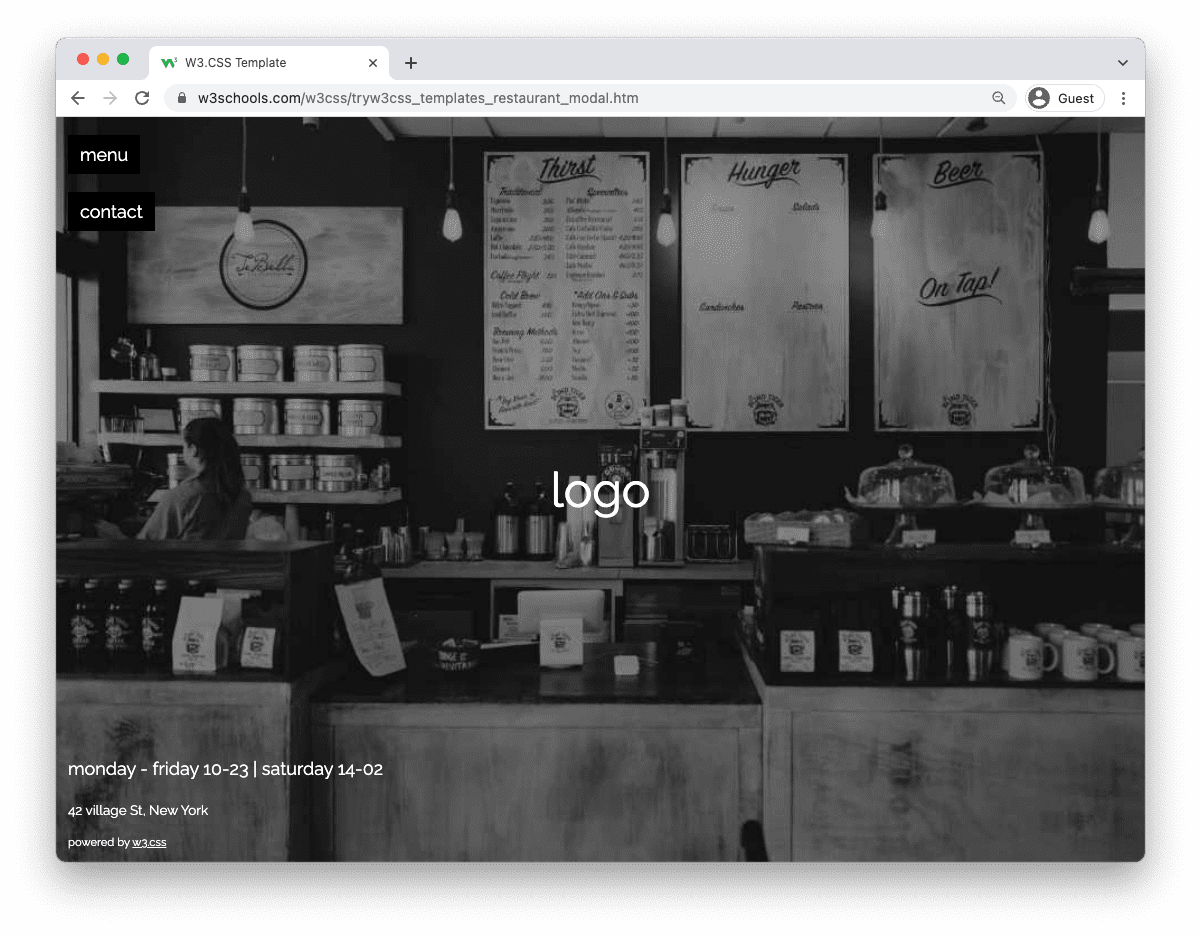
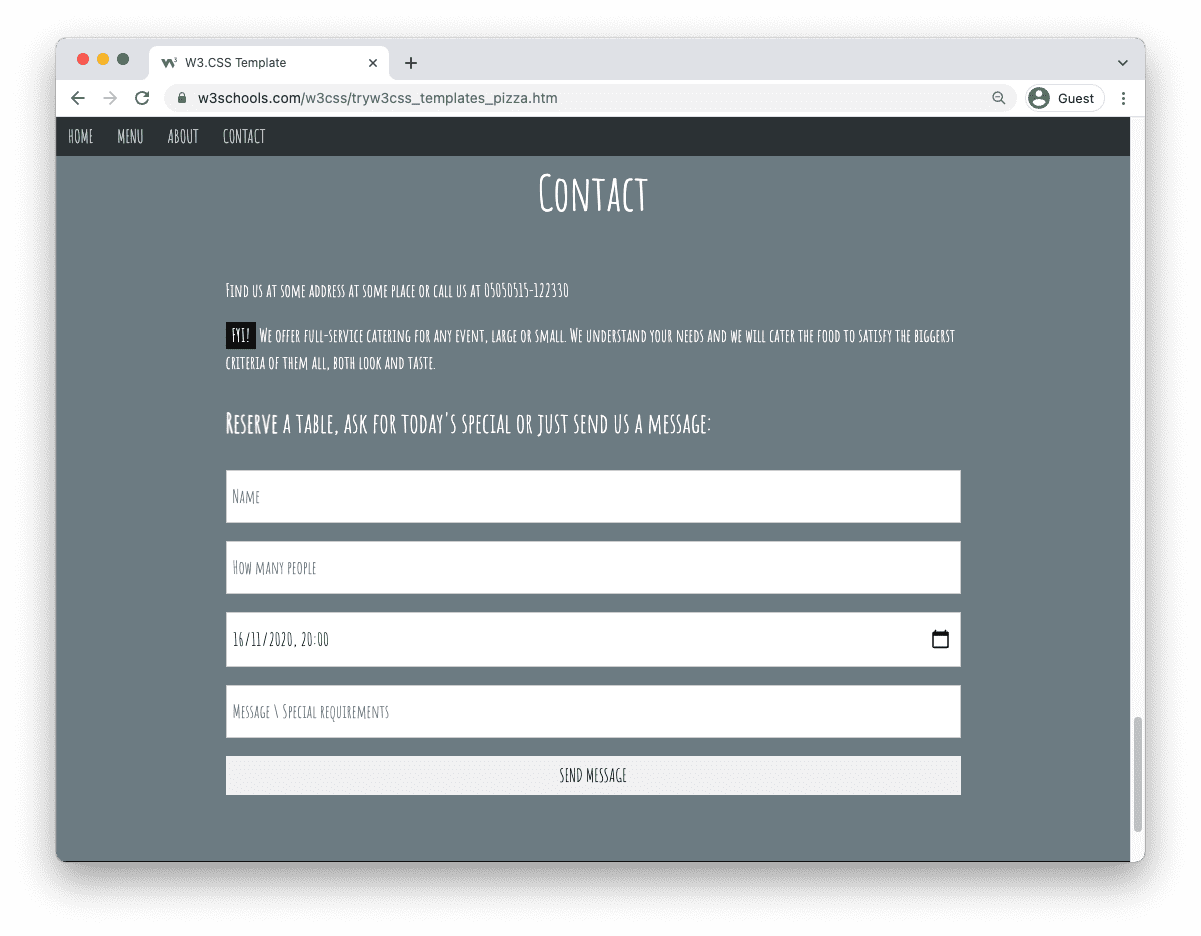
4. हमसे संपर्क करें।
पाठक को अपना स्थान बताएं और वे कैसे संपर्क कर सकते हैं।
आपसे संपर्क करना आसान बनाने के लिए सोशल मीडिया लिंक जोड़ें।
यहां आप "बुक टेबल" कॉल टू एक्शन भी शामिल कर सकते हैं।

एक टेम्पलेट का प्रयोग करें
टेम्पलेट को वैयक्तिकृत करना आसान है।
टेम्प्लेट को सीधे W3Schools Spaces में लोड करें। कुछ ही क्लिक में अपनी साइट का संपादन शुरू करें।
शुरू हो जाओ ❯* किसी क्रेडिट कार्ड की आवश्यकता नहीं
टेम्प्लेट ब्राउज़ करें
आपके उपयोग के लिए हमारे पास टेम्पलेट तैयार हैं। यहां कुछ उदाहरण दिए गए हैं: